Technology branding is the process of creating a unique name and visual identity for a product or company in the marketplace. Technology brands are built to stand out from the competition and connect with clients, consumers, or customers on an emotional level.
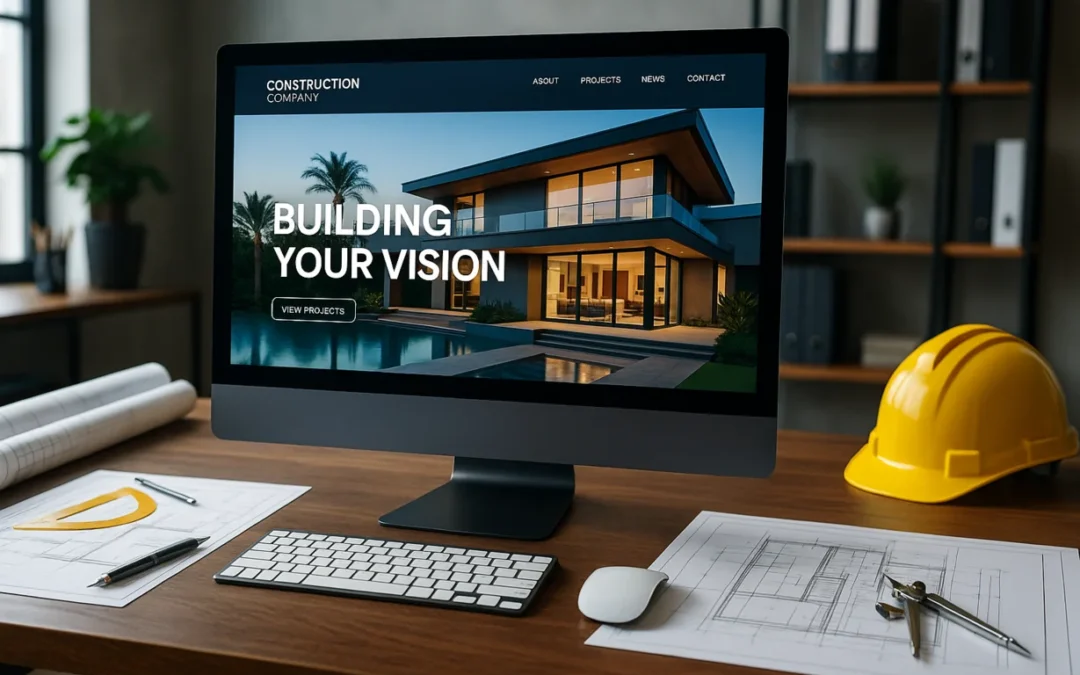
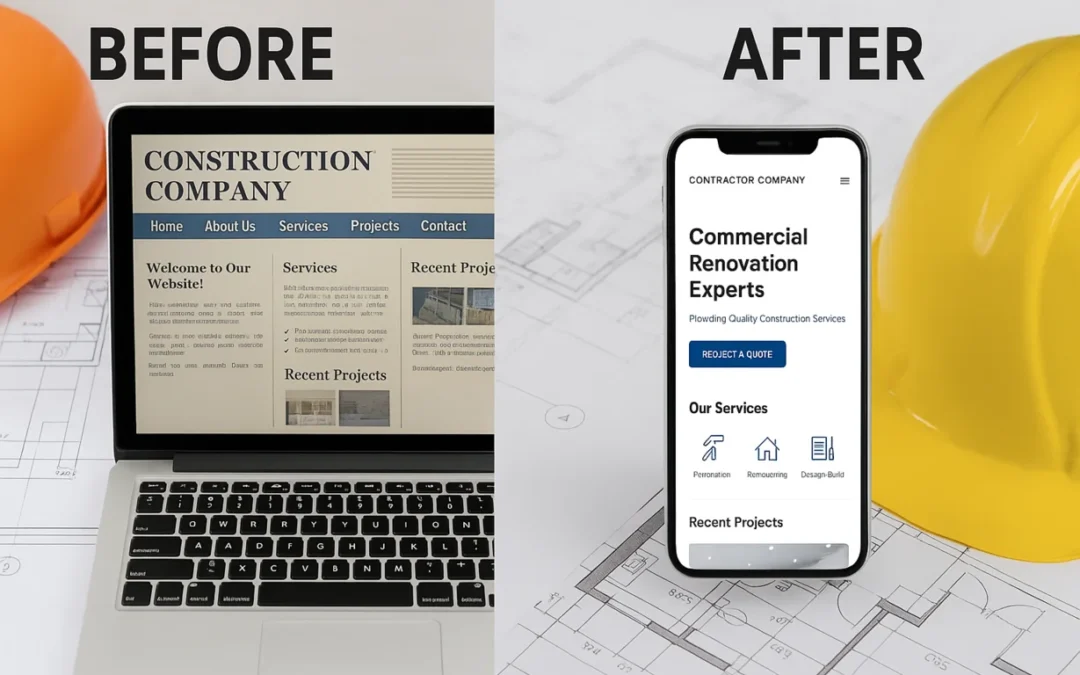
Your technology company site is the face of your business. It’s how you present yourself to the world, and first impressions are important. You want to make sure that your business site is stylish, modern, and professional.
A strong technology branding strategy can give a company a competitive advantage, drive customers’ and clients’ loyalty, and develop new and future business opportunities. Technology branding should be an integral part of any company’s marketing strategy.
There are many different aspects to consider when developing a brand strategy, including the name, logo, tagline, brand story, visual identity, and overall brand identity. The marketing strategy of technology brands should create a memorable, relevant, and distinctive brand story.
The process of creating a successful technology brand strategy can be complex and requires a lot of strategy planning and execution. But the payoff can be huge, giving your company a major competitive advantage in the marketplace.
In this article, we shall outline ideas on what you need to know about the styling strategy of a technology brand. We will go over the colors, typography, images to use, and other elements for your technology company site.

1. Colors for Technology Websites
It is widespread for tech companies to use the blue color spectrum. Many popular technology companies have some form of blue in their logos, websites, and other marketing materials. Examples of such business brands are IBM, Dell, Microsoft, and Hewlett Packard among others.
If you want to follow the idea and use blue on your site and product marketing, it is best to stick with a light blue color. This will give your tech brand site a clean and professional look. If you want to add another color to your site, grey is a good choice. It will give your site a more corporate look.
Other tech websites employ a combination of dark neutrals as a base and one or a combination of very bright accent colors such as neon green, bright orange or red, and sometimes the seven colors of the rainbow. Examples of tech brand companies that use these colors are Nvidia (black and neon green), Google, eBay, and the original apple logo (rainbow colors).
Company brand colors are very important in marketing your business in the world. Brand Identity is essential for any business, and your site is one of the first places potential customers or clients will go to learn about your expertise, service, and company story. It is important that the colors you use on your site reflect the colors in your logo design and in advertising your services and products.
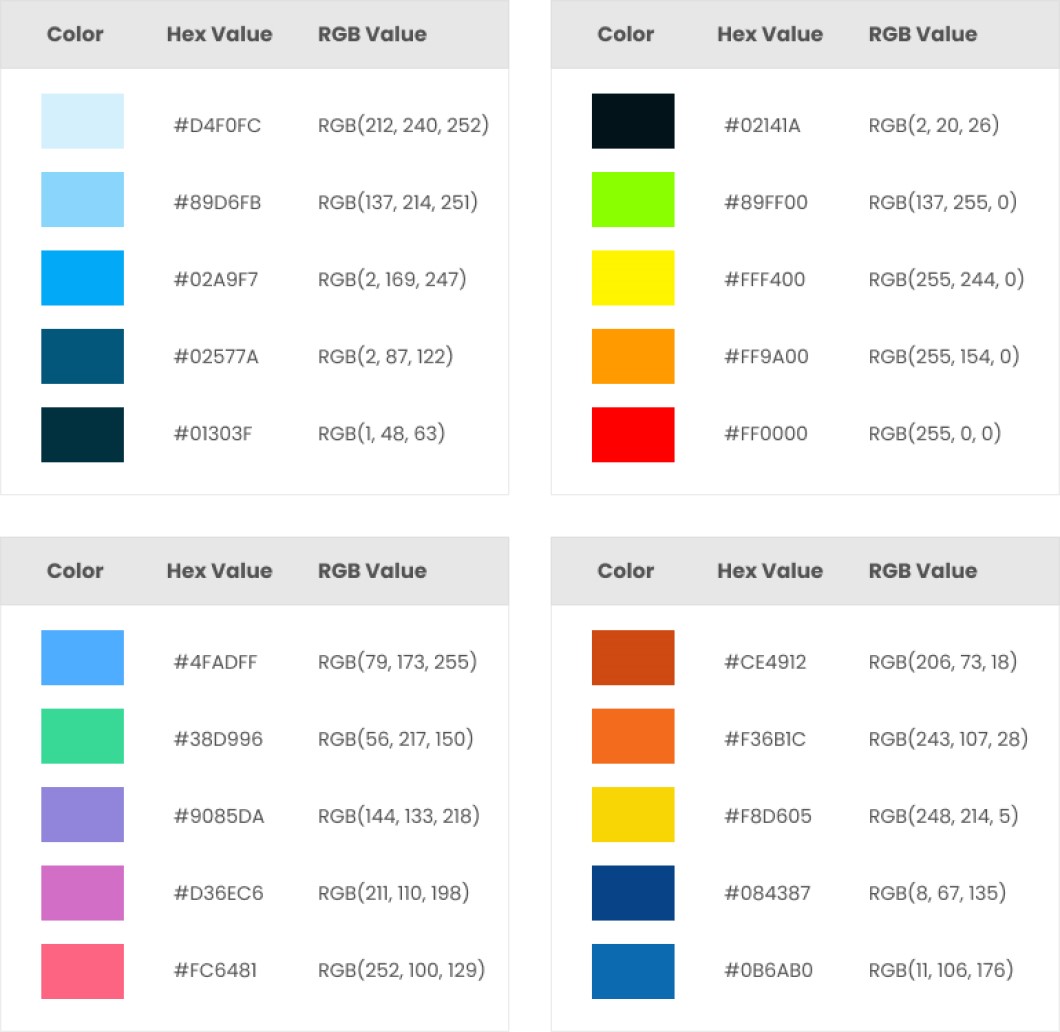
Sample Color Schemes Used by Most Technology Websites

Technology Branding

2. Typography for Technology Websites
The general trend for tech websites is to use sans-serif fonts. This is because they are considered more modern and sleek than serif fonts. The headline font on technology websites is usually a sans-serif typeface. The body text is also usually in a sans-serif typeface. This is because these fonts are considered to be more readable on screens and mobile devices.
Most tech websites are characterized by clean fonts. These fonts are usually large, either bold or thin, or in a combination, sans serif fonts. Some tech companies use futuristic fonts for headings. Nowadays, however, futuristic fonts are limited to simple and “non-cheesy” fonts.
A lot of company tech websites employ display fonts for headings. This is because they want to show that their brand is up-to-date with the latest trends in technology branding strategy. Some popular display fonts from Google fonts used on technology websites are Poppins, Inter, Sora, Encode Sans, Archivo, Nunito, Oxygen, Manrope, and Roboto.
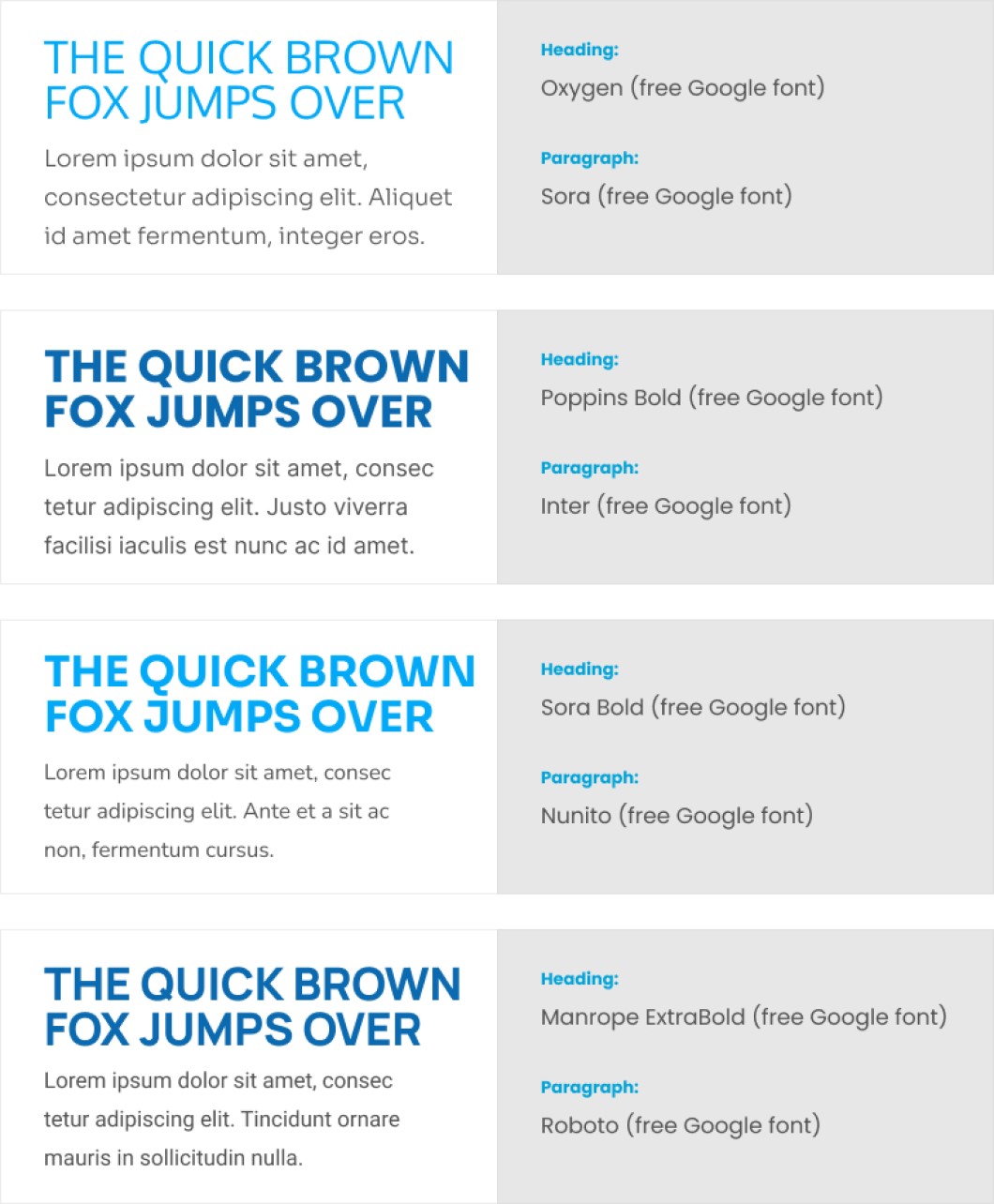
Sample Font Pairings Used by Most Technology Websites

Branding Technology

3. Images for Technology Websites
Tech websites generally use images that are clean and modern. Product marketing photos are usually the focus of the site. These photos are usually high quality and show the service or product in use. Screenshots are also commonly used on tech websites. These can be used to show how a product works or to highlight features of business services.
Illustrations are sometimes used on tech websites, but they are not as common as photos and screenshots. The reason for this is they can be used to add visual interest or to break up long blocks of text. When choosing images, make sure they are relevant to the topic and business services and add value to the content. Stock photos can be used, but avoid using cheesy or clichéd images.
Many websites contain graphs, charts, and other data visualizations. These are used to explain complex topics in a way that is easy to understand. When using data visualizations, make sure they are accurate and up-to-date.

4. Logo for Technology Websites
Oftentimes, the logo is the first thing that the target audience, customers, clients, and competitors see when they come to your site.
Logos are often simple, clean, and modern. They may use geometric shapes or abstract symbols. The colors used in tech logos are usually neutrals, such as black, white, or grey. Sometimes a bright accent color is used.
The font used in a logo should be simple and easy to read this is the reason, sans-serif fonts are often used. The font should also be unique to help the brand stand out from the competition.
For this reason, it is important that you must have a well-designed brand logo that represents your brand identity as a company in a positive light. There are a few things to keep in mind when designing a brand logo for your tech site. First, make sure the design is modern. Second, use colors that reflect your company’s strong branding. Finally, use a font that is easy to read.

5. Other Design Elements for Technology Websites
Other important design features in tech site design include whitespace, navigation, and calls to action. space is used to create a visual separation between design features and to make the website more readable. It is important to use enough white space so that each element on the page has breathing room.
Navigation is important for tech websites because there are usually a lot of pages on the site. Make sure the navigation is easy to find and use. Also,
Whitespace is important because it makes your site easy to read and navigate. It also helps to create a feeling of spaciousness and sophistication. Whitespace in tech websites is usually created by using a light or neutral color scheme and by avoiding clutter. Subtle background effects can also be used to create a feeling of whitespace. Content strategy should be incorporated.
The navigation on tech websites is usually simple and straightforward. The most common navigation elements are the brand or company logo that links to the homepage, the main menu, and a contact button or link. The main menu is typically located at the top of the site and contains the most important links such as About, Technology, Whitepapers, Pipeline, etc. Social media icons are often placed in the footer so that customers, clients, and competitors can still find your social media profiles without leaving your homepage.
Navigation should be easy to use and understand. The menu should be clearly labeled and the links should be easy to find. The navigation should also be responsive so that it works well on mobile devices.
Calls to action are important because they prompt the user to focus and take action, such as subscribing to a newsletter or downloading a white paper. They should be placed prominently on the page and use persuasive language.
Tech Branding

Conclusion
Branding is the process of creating and promoting a brand identity for a company or product in the world. This can include everything from developing a new logo to a rebranding initiative for an existing company. Brand strategy is important because it helps to set your company, product, or service apart from the marketing competition and build trust with customers, clients, and investors.
When it comes to creating a style guide for your site, there are a few key things to keep in mind. Use clean fonts that are large and easy to read. Use high-quality photos, screenshots, and illustrations. Create whitespace by using a light or neutral color scheme. And finally, use clear and easy-to-use navigation.
If you’re looking for help with your technology site project, you’re in the right place.
If your company is looking for someone to rely on to deliver not only the best technology site but a great experience throughout the process, then count on us. Our designers will design a custom mockup of your new site before you sign or pay for anything. There is nothing to sign and no payment information will be taken. If you like our design for your business we can move forward working together. If not, there are no hard feelings and no other obligations.
That’s right. There is no hassle and no risk. What do you have to lose? To find out what’s possible, just click below and learn more about our Free Mockup Offer.
Tech Company Branding
Branding