[ad_1]
Has escrito el HTML, tu CSS parece estar perfecto y tu página web se ve genial. Pero algo falta. Quieres que tu sitio web se sienta vivo, que realmente destaque.
Es ahí donde entra en juego el transform de CSS.
Esta poderosa característica te permite mover, redimensionar, rotar e incluso sesgar elementos en tu página. Es como agregar un poco de magia, haciendo que tus diseños se sientan interactivos y dinámicos.
Imagina sitios web donde has visto imágenes que se inclinan cuando pasas el mouse sobre ellas, un efecto de zoom para ver algo más de cerca, o un ícono en un botón que se mueve cuando pasas el mouse sobre él.
Eso es el transform de CSS trabajando tras bambalinas.
Es una propiedad simple que puede cambiar por completo la forma en que los usuarios interactúan con tu sitio web. En esta guía, aprenderemos cómo crear efectos visuales interactivos que harán que tu sitio web destaque del resto.
¡Comencemos!
Comprendiendo los conceptos básicos de CSS Transform
Antes de adentrarte en el transform de CSS, necesitas tener una base sólida en CSS. Si aún no conoces CSS, revisa nuestra publicación en el blog sobre aprendiendo CSS.
Ahora, adentrémonos en los transform de CSS. Los transform de CSS te permiten manipular visualmente un elemento.
Piensa en rotar, escalar, sesgar o moverlo. Estos cambios ocurren en un espacio 2D o 3D dándote mucha libertad creativa.
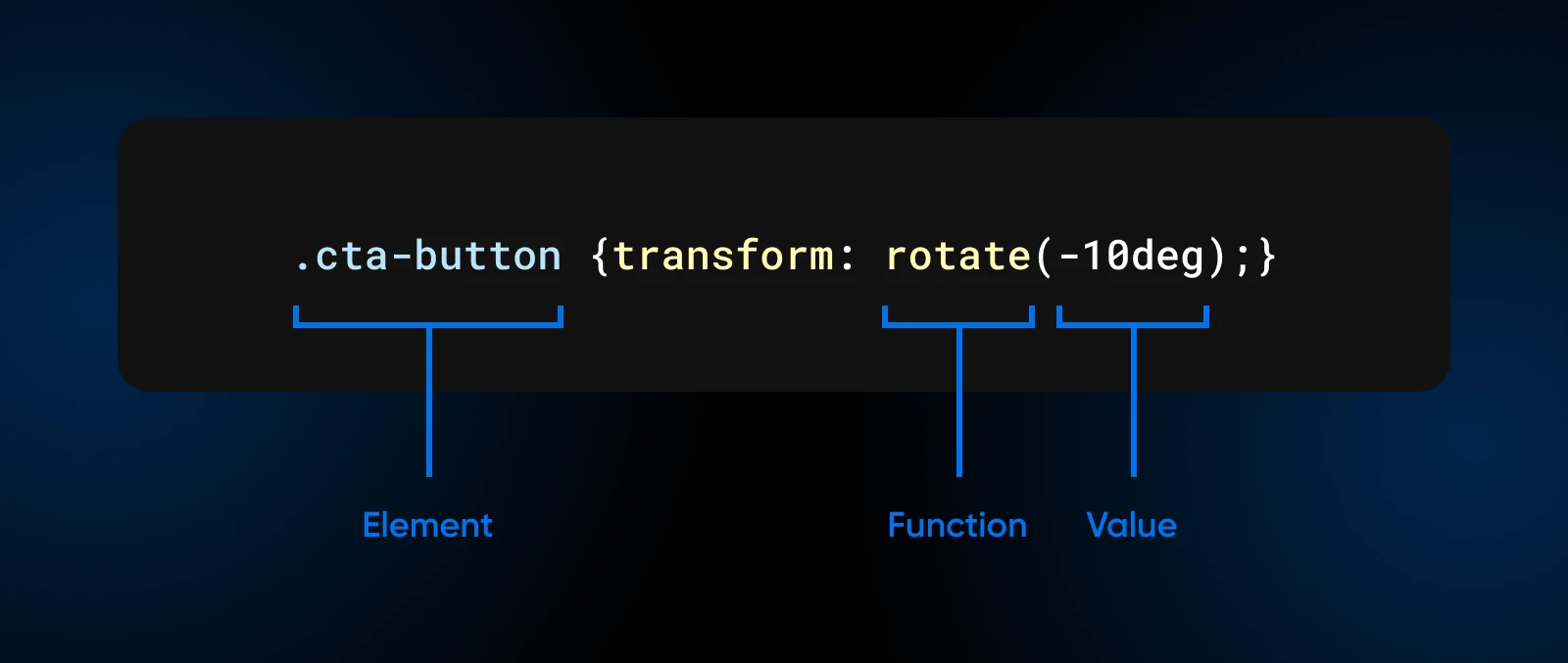
Así es como se ve agregar un simple transform de CSS a un elemento:

Aquí:
- .
elementoes el selector para el elemento que estás transformando. función(valor)te indica la transformación específica y cuánto de ella deseas.
La propiedad transform admite múltiples funciones, las cuales pueden combinarse para crear transformaciones complejas en 2D y 3D.
¡Explorémos algunas de ellas, ¿de acuerdo?
Explorando Transformaciones de CSS en 2D
Las transformaciones de CSS son realmente geniales, te permiten manipular cómo se muestran los elementos en una página web. Piénsalo como mover cosas en la vida real, pero con código. Aquí, veremos algunas de las transformaciones en 2 dimensiones disponibles en CSS.
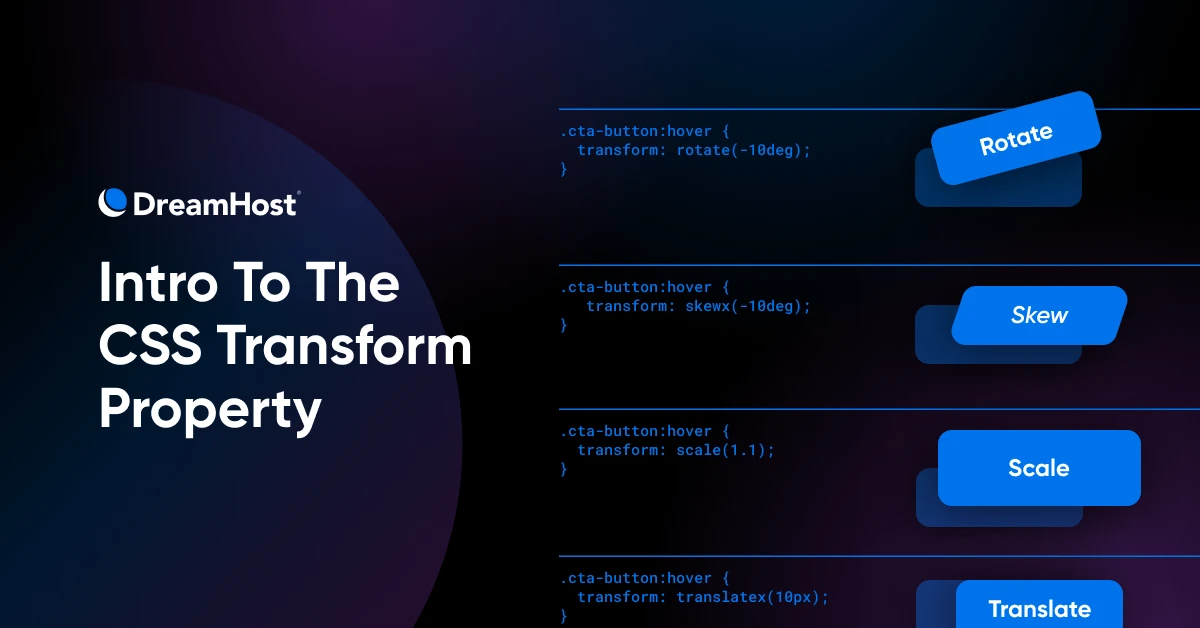
Rotando Elementos
Una de las cosas más comunes que puedes hacer con las transformaciones de CSS es rotar cosas. Supongamos que tienes un botón que dice Haz clic, o cualquier botón en tu sitio web. Podemos usar la función rotate en CSS para hacerlo un poco más interesante.
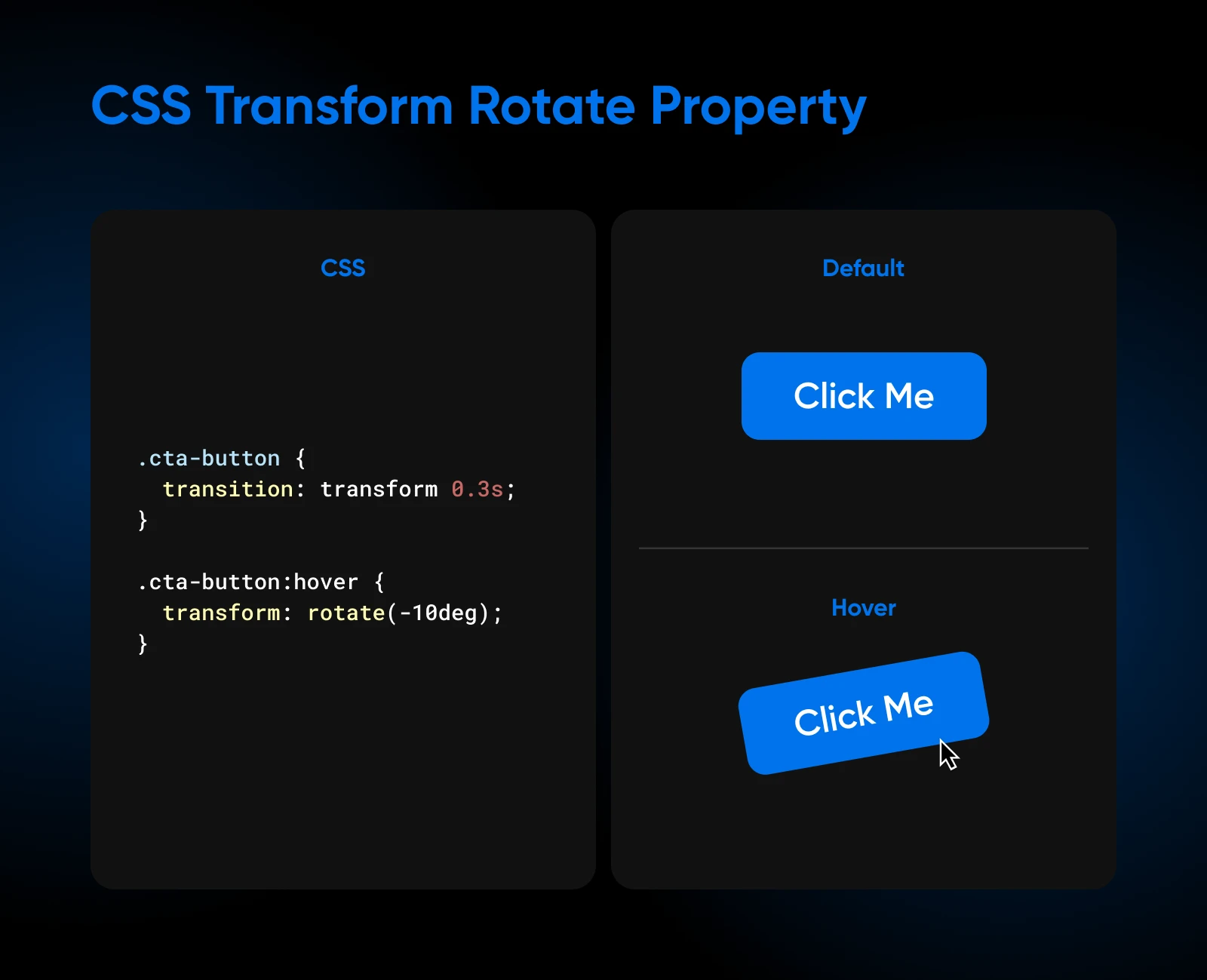
Imagina que tienes un botón de llamado a la acción en tu sitio web: Haz clic. Así es como puedes usar rotate() para que se destaque:
.botón-cta {
transición: transform 0.3s;
}
.botón-cta:hover {
transform: rotate(-10deg);
}Entonces, ¿qué estamos haciendo aquí?

Hemos especificado que cuando alguien pase el mouse sobre un botón, debería rotar -10 grados.
La transición de 0.3s especifica cuánto tiempo debe tomar una animación para completarse. Así, en lugar de cambiar a la posición rotada de golpe, toma