Picture this: You’re at a developer party (okay, let’s just call it a conference), and suddenly, the room splits into two factions. On one side are the React veterans, and on the other are Svelte users.
Which side are you on?
Well, React has been the top framework for years. However, Svelte is definitely changing things. It offers a new way to build user interfaces.
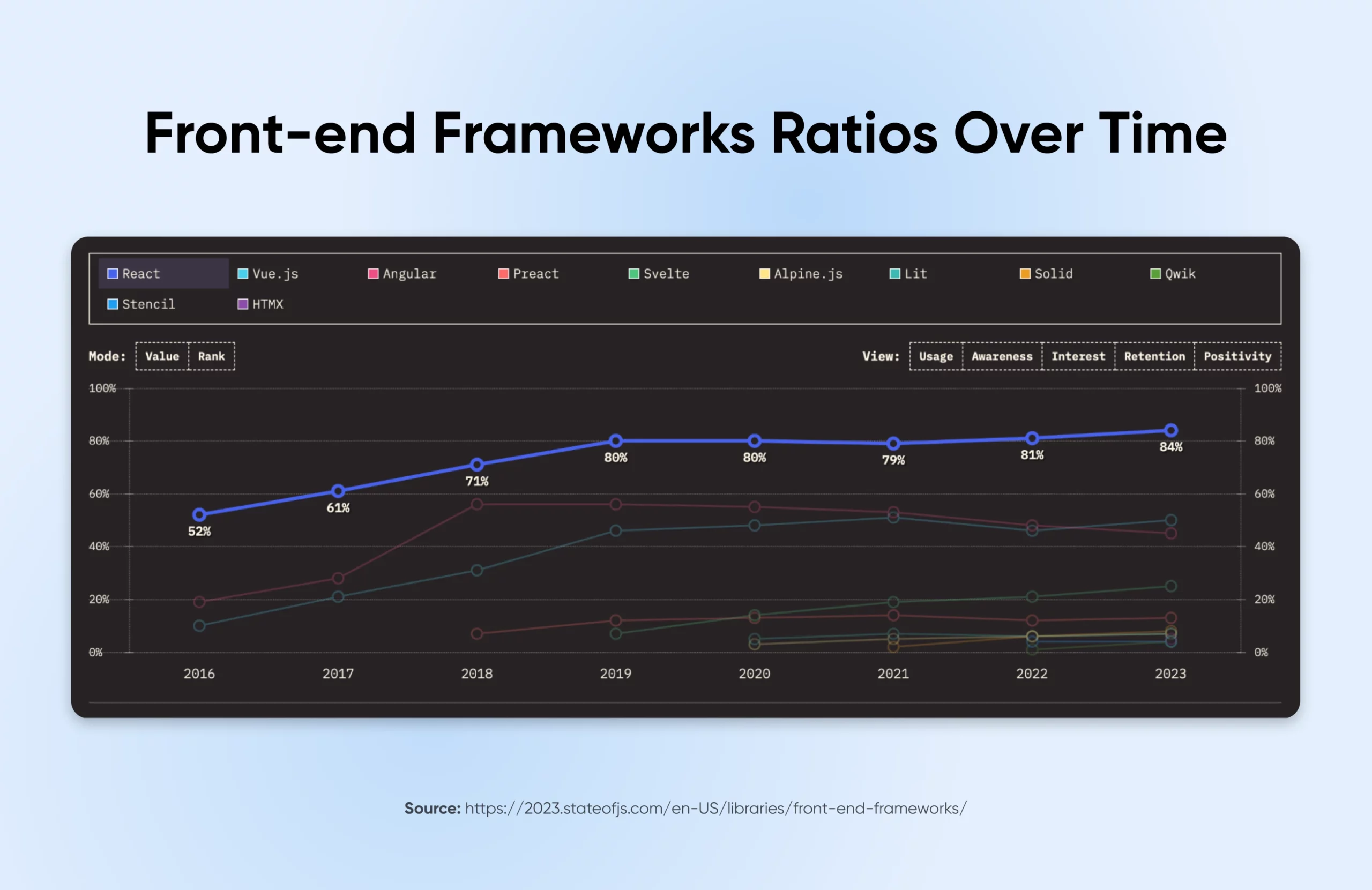
The State of JavaScript survey shows React is still the most used front-end framework. 80% of developers surveyed used it and plan to continue. Svelte is growing in popularity, though — 58% of developers want to learn it.
Let’s compare Svelte and React. We’ll look at their features, strengths, and weaknesses. This will help you choose the best framework for your next project.
What Is React?
React is a well-established JavaScript library created by Facebook in 2013. Due to its flexibility, performance, and extensive ecosystem, it has become the go-to choice for many developers.

Here are a couple of numbers to put React’s popularity into perspective:
- 225k stars on the official React GitHub repo.
- BuiltWith reports that 3,685,454 live websites in the US use React for their front-end frameworks.
- That number reaches 2,055,778 in the UK and 632,026 in Canada.
Clearly, React plays a significant role in website development.
Key Features of React
- JSX: React uses JSX, a syntax extension for JavaScript. It lets you write HTML-like code within your JavaScript, simplifying the creation and management of your components’ structures.
- Virtual DOM: React employs a virtual DOM, a simplified version of the actual DOM. When changes need to happen, React updates the virtual DOM first. It then calculates the best way to update the actual DOM and applies those changes. This process reduces unnecessary redraws and improves performance.
- Component-based architecture: React promotes a component-based approach. You can break down your application into reusable components, each with its own state and rendering logic. This structure makes your code easier to maintain and understand.
- Unidirectional data flow: React follows a unidirectional data flow. Data flows from parent components to child components through props. This predictable data flow makes debugging and understanding your application’s state much easier.
What Is Svelte?
Rich Harris created Svelte, a modern JavaScript framework that builds user interfaces in a unique way. Unlike frameworks like React, Svelte does most of its work during a compilation step, so your apps run faster and use fewer files.

Key Features of Svelte
- No Virtual DOM: Svelte does not use a virtual DOM. It compiles your code into streamlined JavaScript, which updates the DOM directly when your application’s state changes. As a result, your apps are faster and use less memory.
- Reactive by default: You don’t need to tell Svelte which variables are reactive. It automatically treats any variable you assign a value to as reactive. This makes managing your application’s state simple and your code cleaner.
- Scoped CSS: Svelte lets you write CSS styles only for specific components. These styles are automatically scoped to the component, preventing style conflicts and making your CSS easier to understand. You can also easily incorporate CSS frameworks in Svelte code.
- Smaller bundle sizes: Svelte’s compilation step generates highly optimized JavaScript code. This results in much smaller file sizes than other frameworks, like React. Your applications load faster and perform better, especially on mobile devices.
React vs. Svelte: What Are the Differences?
Now that we’ve explored the key features of both React and Svelte, let’s dive into a head-to-head comparison to help you make an informed decision.
| Feature | React | Svelte |
| Virtual DOM | Yes | No (compiles to vanilla JS) |
| Bundle Size | Larger bundle sizes (around 44.5 KB gzipped with ReactDOM) | Smaller bundle sizes (as small as 1.7 KB gzipped) |
| Performance | Fast, but with some overhead due to the virtual DOM | Faster runtime performance, no virtual DOM overhead |
| Learning Curve | Steeper. Requires knowledge of JSX | Simple. Uses HTML-like syntax |
| Ecosystem | Wide range of tools and libraries | Much smaller compared to React |
| Scalability | Highly scalable, suitable for large and complex applications | Ideal for small to medium-sized applications |
| Developer Experience | Mature tooling and extensive community support | Simplified development with less boilerplate code |
1. Bundle Size
The size of your JavaScript bundle directly affects how fast your web application loads. A smaller bundle means faster loading, especially on mobile devices or slower internet connections.
Svelte creates small bundles by default. It does this by working hard during the compilation process, transforming your Svelte code into highly optimized vanilla JavaScript. A typical Svelte application’s gzipped bundle is only 2.6 KB.
React uses a runtime library that you need to include in your bundle. This means a React application, including the ReactDOM library, has a gzipped bundle size of roughly 44.5 KB, much larger than Svelte’s bundle.
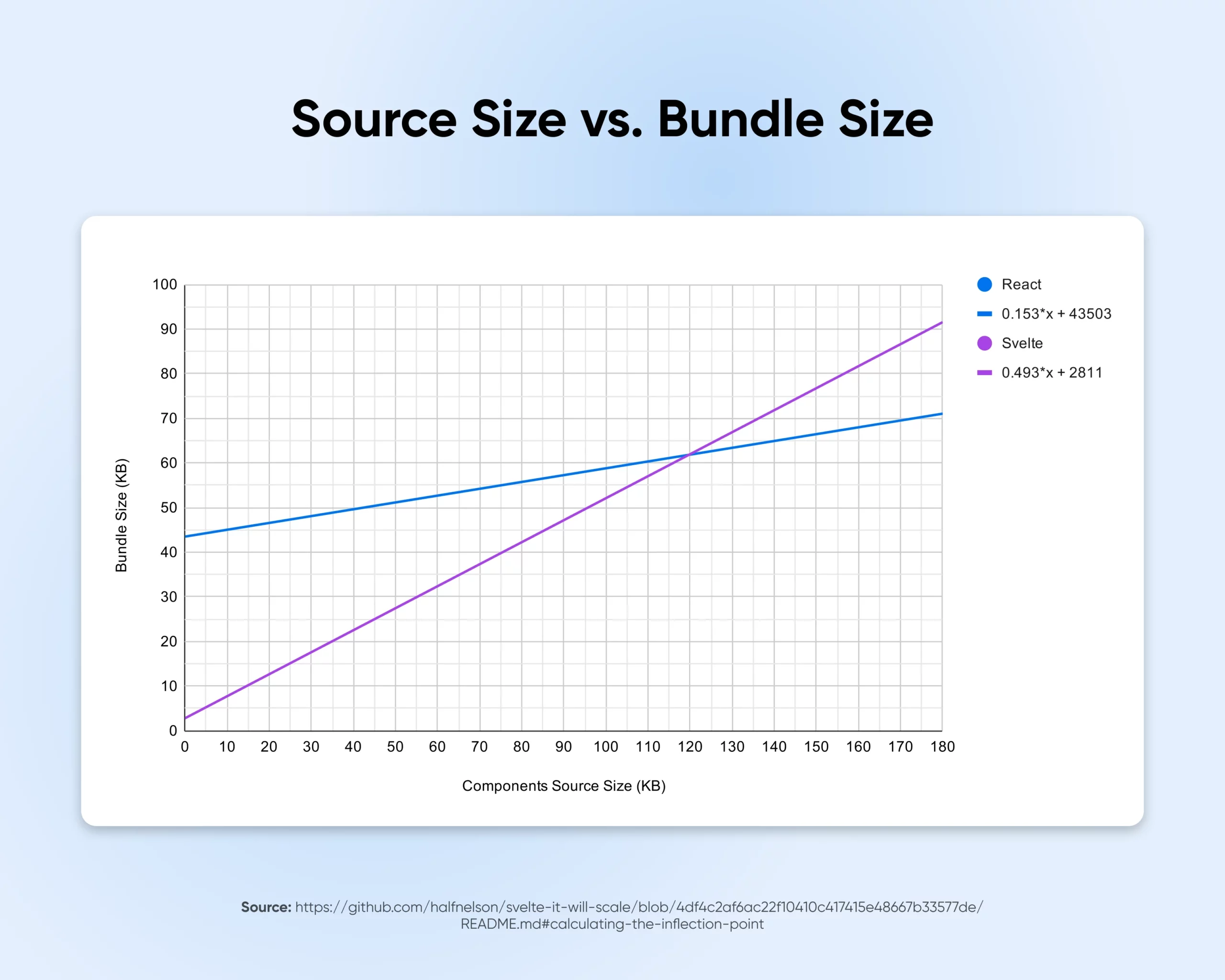
These formulas, based on analyzing real-world projects, show how bundle sizes change as your Svelte or React application grows:
- Svelte: Bundle Bytes = 0.493 * Source Code Size + 2811
- React: Bundle Bytes = 0.153 * Source Code Size + 43503
Each additional byte of source code increases the bundle size like this:
- Svelte’s bundle size grows by 0.493 bytes.
- React’s bundle size grows by 0.153 bytes.
However, Svelte starts with a much smaller base size of 2,811 bytes. React starts with a base size of 43,503 bytes.

The inflection point is when React’s bundle size becomes smaller than Svelte’s as the application grows. Based on the formulas above, you reach this point when your application’s component source code is around 120 KB.
In other words, Svelte will generally produce smaller bundles than React for applications with less than 120 KB of component source code (which is the case for most applications). This can lead to faster load times and improved performance.
2. Performance
Bundle sizing brings us to one of the most important differences between React and Svelte: performance.
React has always been known for fast rendering and efficient updates.
Svelte takes it a step further.
It eliminates the virtual DOM by compiling code into highly optimized JavaScript. This code updates the DOM directly, resulting in faster startup times. It also improves runtime performance, making your app feel snappy for users.
React relies on a virtual DOM and does not perform as well as Svelte because of this added layer.
3. Learning Curve and Syntax
Svelte is easy to learn as it uses HTML-like syntax. Developers familiar with HTML, CSS, and JavaScript will find it easy to pick up this framework and begin implementing it.
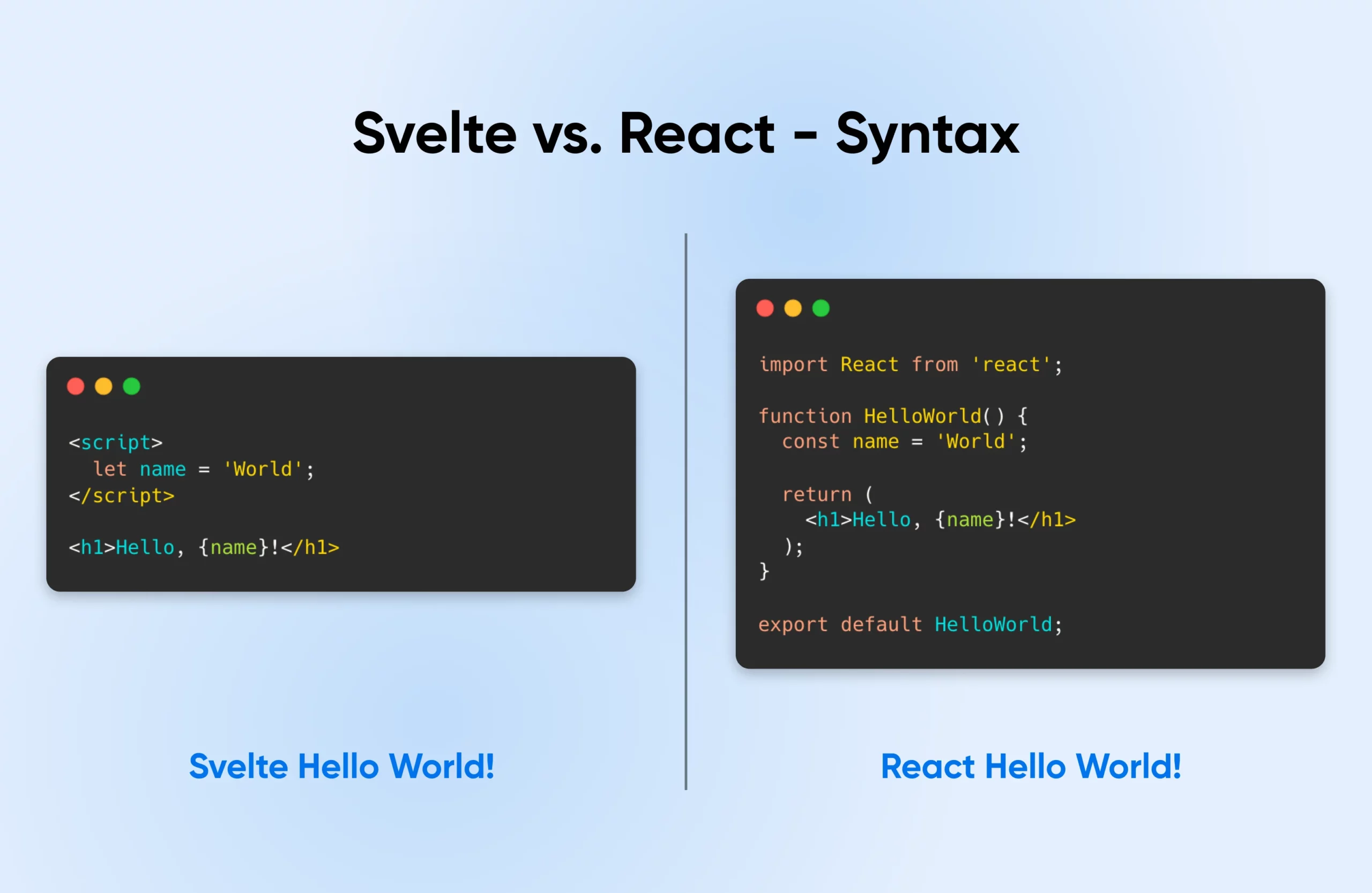
Here’s what a simple Hello World app looks like in Svelte vs. React.

Svelte’s simplicity and familiar syntax make it approachable, allowing beginners and developers from other backgrounds to learn it quickly. The framework focuses on reducing boilerplate code and ease of use.
React uses JSX, a syntax extension for JavaScript. It allows you to write HTML-like code within your JavaScript functions, giving you control over the variables displayed dynamically on your page.
While JSX is powerful and expressive, it can be difficult for new developers to learn.
4. Ecosystem and Community
React is currently the most popular JavaScript library used by professional developers. This popularity directly translates to a large, active community of experienced developers ready to help.
For instance, the React subreddit has 410k members.

You’ll find many tutorials, articles, and forums to help you learn React and even solve problems you can’t figure out.
The community support also helps you stay updated on best practices and new trends. The 2023 Stack Overflow Survey found React to be the most loved web framework. 42.87% of professional developers chose it.
Svelte is a newer framework, so its ecosystem and community are much smaller in comparison. However, developers like its simplicity and performance, and the Svelte community is growing quite quickly.
The SvelteJS subreddit currently has just 37k members. While it isn’t a small number, it’s less than 1/10th the size of the ReactJS sub.

Svelte may also not have as many tools and libraries as React. However, the tools available at your disposal even today are enough to help you build complete applications.
5. Popularity

React dominates the field, leading other frameworks in usage and adoption. In fact, the State of JS 2023 survey found that 84% of developers use React, demonstrating its popularity and effectiveness.
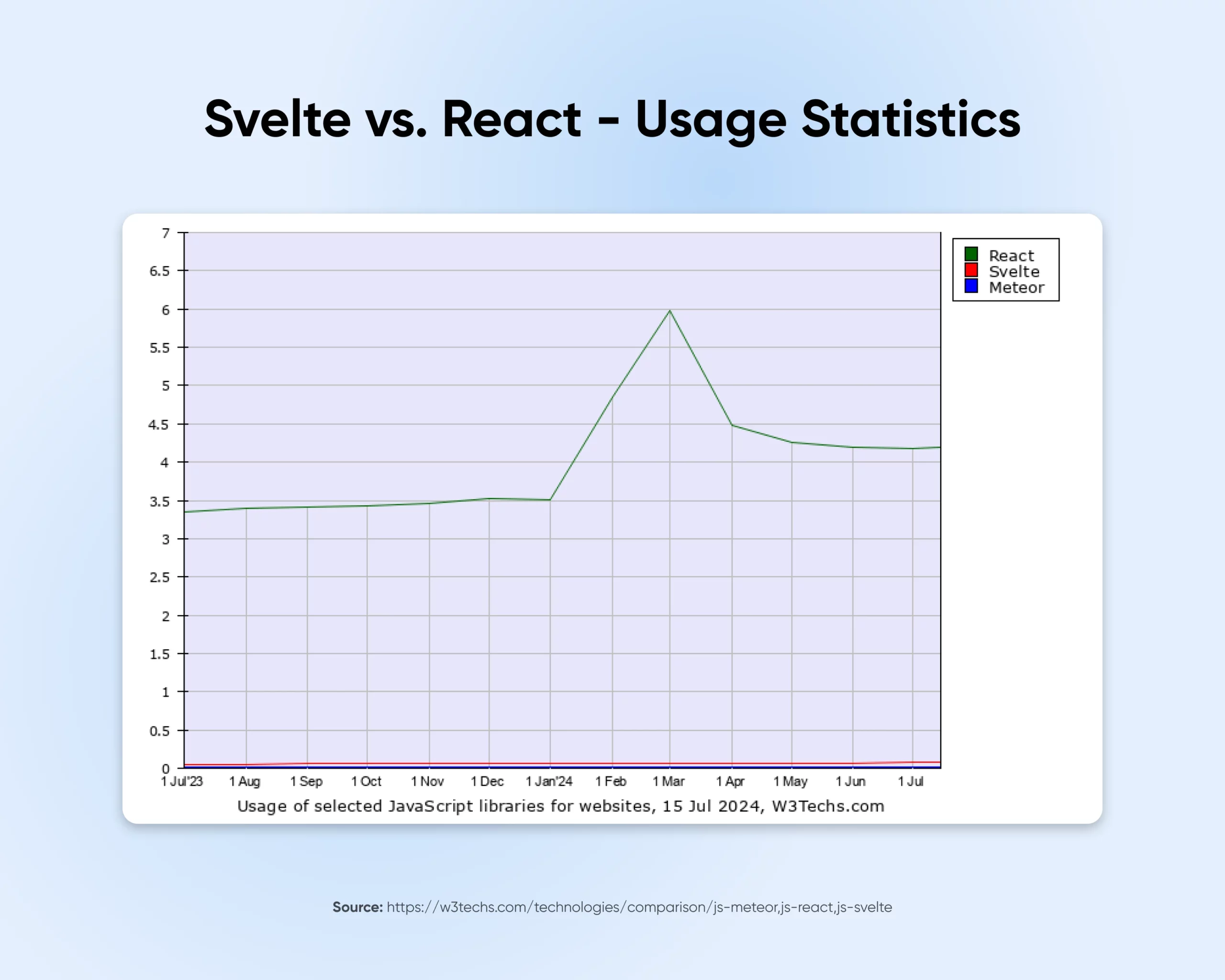
Usage statistics by w3techs also show that many web developers use React. This widespread adoption leads to an extensive support network and many job opportunities.

Svelte doesn’t have as many users — only 0.1% of websites use it. However, it’s growing quickly.
The State of JS 2023 survey found that 20% of JavaScript developers now use Svelte, and 68% of users want to learn it, suggesting growing interest. Svelte could become a major framework in the coming years unless an even better option is released. For now, developers appreciate its simplicity, speed, and small bundle sizes.
6. Scalability
React excels at scaling.
Many developers use it to build big, complicated applications. Its components work together well, and data flows in one direction. The virtual DOM helps it manage information and runs smoothly as applications grow.
Svelte is best for small and medium applications.
It’s very fast and efficient because it compiles code beforehand and doesn’t use a virtual DOM, which makes it great for smaller projects. However, Svelte may struggle to handle the demands of extensive and complex applications.
Choosing the Right Framework
The choice between React and Svelte depends on your project and your team. Here are a few factors to help you choose the best framework.
When to Choose React
Choose React for large, complex projects.
React provides a mature and feature-rich framework for these applications. If your team already knows React, they can develop these projects quickly. It offers a solid foundation for ambitious applications.
A large and active community constantly creates libraries and tools for React. These resources can help you solve almost any problem you encounter. React excels at server-side rendering and static site generation.
These techniques improve your application’s SEO and performance.
When to Choose Svelte
Choose Svelte for small-to-medium-sized applications where performance is critical.
It minimizes bundle sizes and improves loading times, especially for mobile devices.
Svelte’s simplicity and gentler learning curve make it perfect for teams that value developer productivity.
You can enjoy fast development speeds with Svelte. Its compiler-based approach offers the potential for future optimization. This makes Svelte a future-proof choice.
React vs. Svelte: The Road Ahead for Web Development
React and Svelte each offer powerful advantages for web developers, but neither framework is inherently “better.” It depends on your project’s needs and your team’s comfort level.
React’s maturity and extensive support make it a strong choice for large applications. Svelte’s fresh approach and focus on performance make it ideal for projects prioritizing speed and simplicity.
Once you’ve chosen your framework, you can host it on a flexible platform like Dreamhost VPS. This platform provides the scalability and performance needed to help your React and Svelte projects grow.
Web development will likely keep changing. We might see React adopt some of Svelte’s compiler-driven techniques. Svelte might also expand its support network to rival React’s. This exchange of ideas between frameworks often leads to improvements across the board. These improvements ultimately benefit developers no matter their framework preference.
The “Svelte vs. React” discussion highlights the dynamic nature of web development, helping us evaluate our tools and methods and push the boundaries of what we can achieve in web development.
Choose React, Svelte, or another framework altogether. The important thing is that you keep trying new options to improve and optimize your development workflows.
VPS Hosting
We Know You’ve Got Lots of VPS Options
Here’s how DreamHost’s VPS offering stands apart: 24/7 customer support, an intuitive panel, scalable RAM, unlimited bandwidth, unlimited hosting domains, and SSD storage.
Change Your VPS Plan
Did you enjoy this article?