If just reading the phrase “image format” freaks you out —hold on. Stay with us for one second.
JPEG. You know that one, right?
PNG. Hey, you’ve heard of that, too!
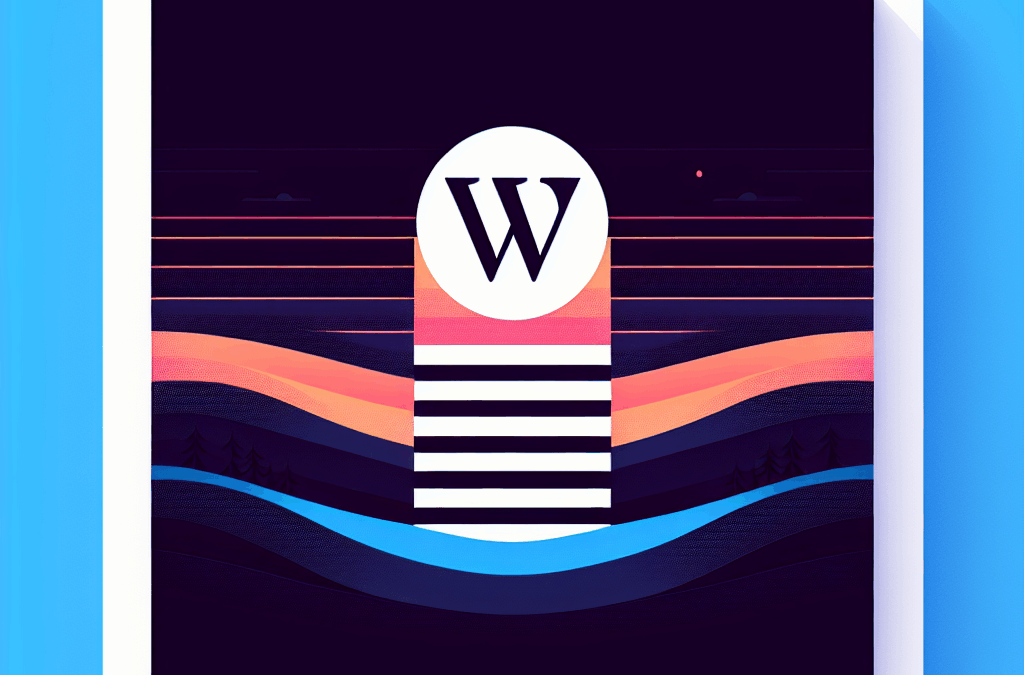
Those are both image formats. And WebP and AVIF are just two different, slightly newer versions.
Why the devil were they created?
Well, just like when the Model T was first developed to replace horses, these modern formats aim to switch up and improve upon the status quo in terms of speed and quality.
So, why the heck should you keep reading?
If you want to make sure your small business website is as prepared as possible to keep up with modern technology and evolving consumer demands, you’re going to want to take a page from Henry Ford’s book and get inventive.
Luckily, today that job is a little less greasy, but probably a touch more technical. This guide can provide you with the reasoning, the tips, and the tools to understand, choose — and even implement the image format that will make your site a roaring success.

Why Care About Image Formats for My Website?
The format of the files on your website, especially images, might seem like the last thing you really need to think about.
We urge you to think again.
Here’s exactly why the format you use for graphics is key to website experience and performance.
Images Are Everywhere…
No matter your business, images probably make up a significant portion of your website.
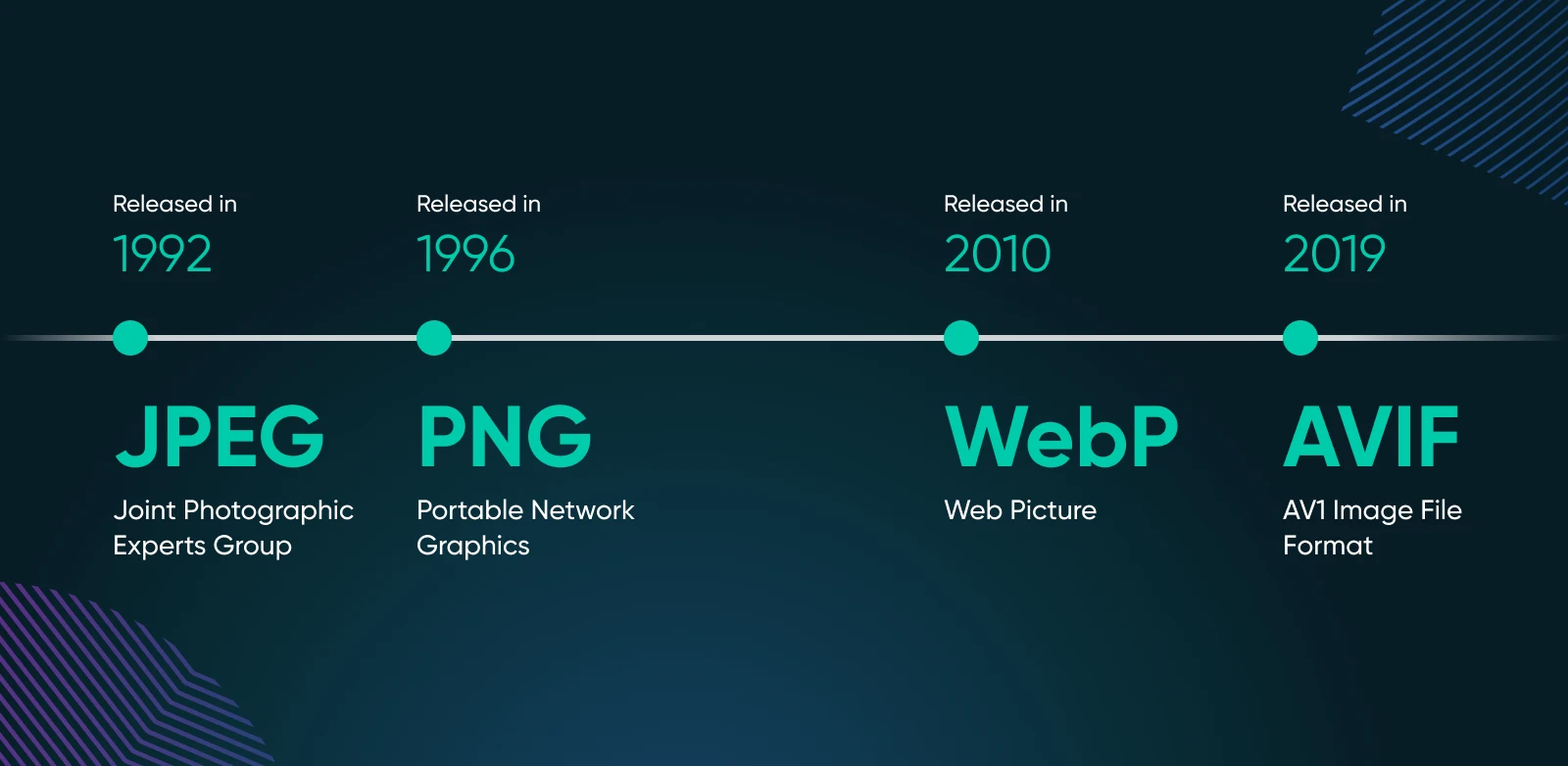
According to Web Almanac, desktop images account for over 1,000 KB of the entire 2,315 KB of a website. That’s close to 50%! For mobile, images make up almost 900 KB out of 2,020 KB total. The next most-used content type (JavaScript) doesn’t even reach half of the weight of images!

It’s no surprise that nearly 100% of website pages contain an image. And, that images are the most impactful component on 80% of websites viewed via desktop (for mobile, make that 70%). This is made evident by the Core Web Vitals Largest Contentful Paint (LCP) metric that identifies the largest element found “above the fold” on a website.
In other words, it’s dang near impossible to overstate the presence, and importance, of images on the web.
…So How They Perform Matters!
When you consider how images make up the majority of a website’s page weight, how they’re formatted — which impacts how they perform — becomes critical to think about.
Different formats, such as AVIF and WebP which we’ll dive into next, impact the size and weight of images.
Additionally, different formats resize and compress differently. If you can’t edit an image to the ideal size or weight for your website, you’re stuck with heavy and/or distorted graphics that ruin loading speed as well as the user experience.
And that poor experience isn’t just a bummer for visitors. Over time, as search engines catch onto slow loading time and bounces caused by unpleasant imagery, your ranking can fall and hurt your visibility, conversions, and eventually, revenue.
Sound like it’s about time to learn about optimizing images for the web?
In this article, we’ll cover two popular and modern image formats every website owner and manager should know about.
Exploring WebP
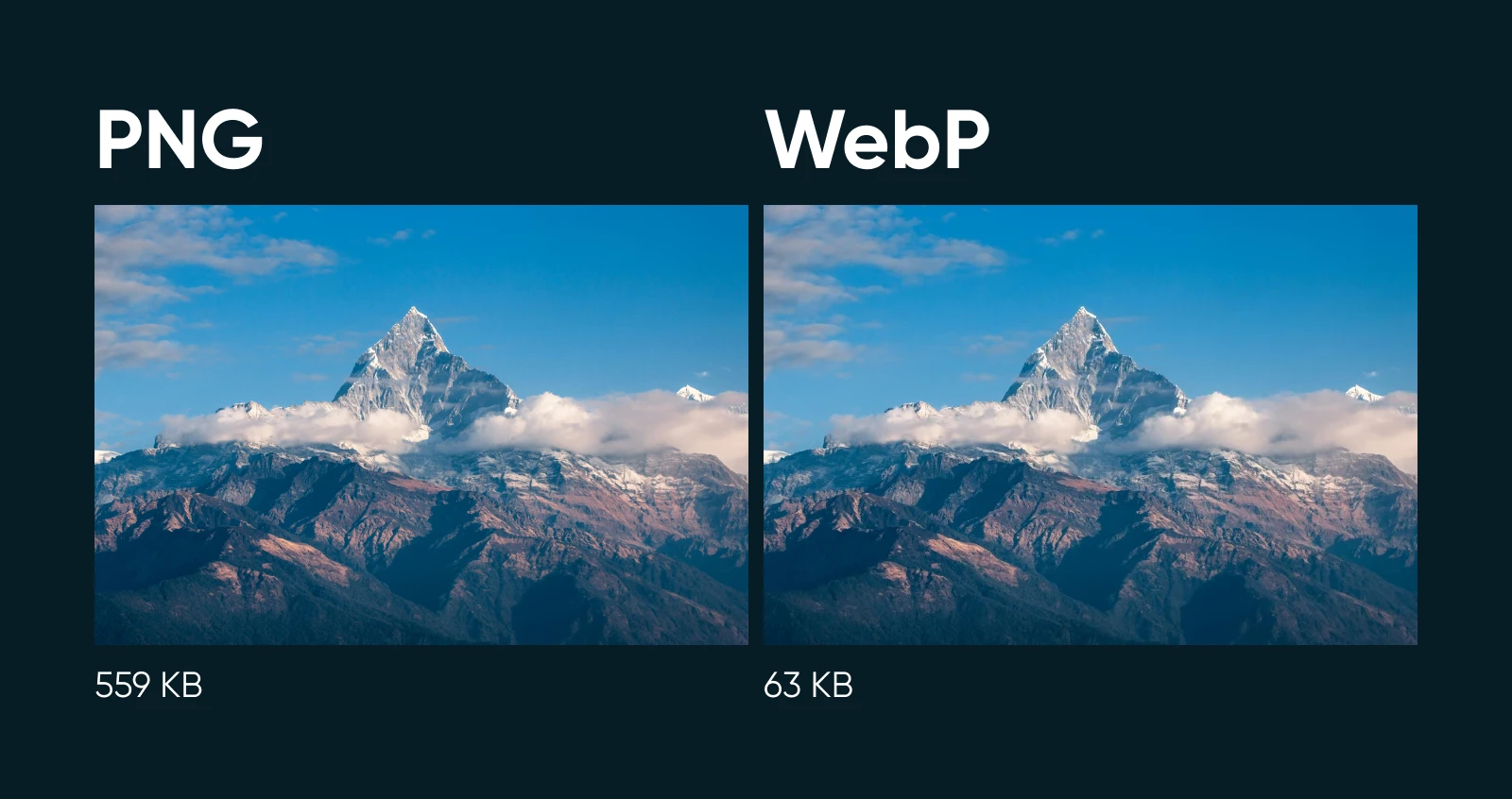
WebP is an image format that was originally created by Google in 2010, to improve upon the image quality and compressibility of JPEG. All without making image file sizes any bigger.
And it did just that!
WebP is unique in that it uses both lossy (big file size reduction, some image data lost) and lossless (less file size reduction, but no image data lost) compression techniques. This means that image files can really be compressed down when they need to be, with the visual quality remaining pretty much intact. WebP also supports features like image transparency (which PNGs famously do) and animations (GIFs were the first file type to handle this).

WebP has become an extremely popular format for web developers, designers, and pretty much anyone who works with imagery on the internet.
This is because of the many features we’ve mentioned: WebP graphics compress effectively, look great, can be used in a variety of settings, and are supported by all modern web browsers thanks to how long they’ve been on the scene and their Google backing. Working with WebP usually promises a great experience for both website visitors and managers.
Getting To Know AVIF
AVIF, which stands for AV1 Image File Format, is a much newer image format than WebP.
Introduced in 2019 by the Alliance for Open Media, AVIF is the image-focused spinoff of the well-known AV1 video format. It aims to further improve upon the file quality and size/weight of images compared to older formats, including JPEG and WebP.
And just like WebP did before it, AVIF too, delivers on its goal.
With AVIF, you get really high-quality images that take up very little space when held against other formats. This is all thanks to the advanced way in which it compresses graphics, as well as its ability to provide richer colors in many instances.
The main downside of AVIF is that it’s simply not as well-known or used as WebP. However, we’ll continue to see its star rise as more platforms, technology, designers, and developers adapt to work with it in the coming years.
AVIF vs. WebP: Comparing Across 7 Key Vectors
After that fun history lesson, it’s finally time to dig into how AVIF and WebP compare across all the areas that are important to you, including load times, compression quality, editing ease, and beyond.
1. Most Browser Support: Tie
Naturally, it’s best to choose an image format that is compatible with most web browsers. Broken images are possibly even worse than slow-loading ones for the user experience.
As the newer kid on the block, for a long time, AVIF wasn’t as widely supported across all the browsers out there. This is why you’ll so often see it get poor marks when it comes to browser support.
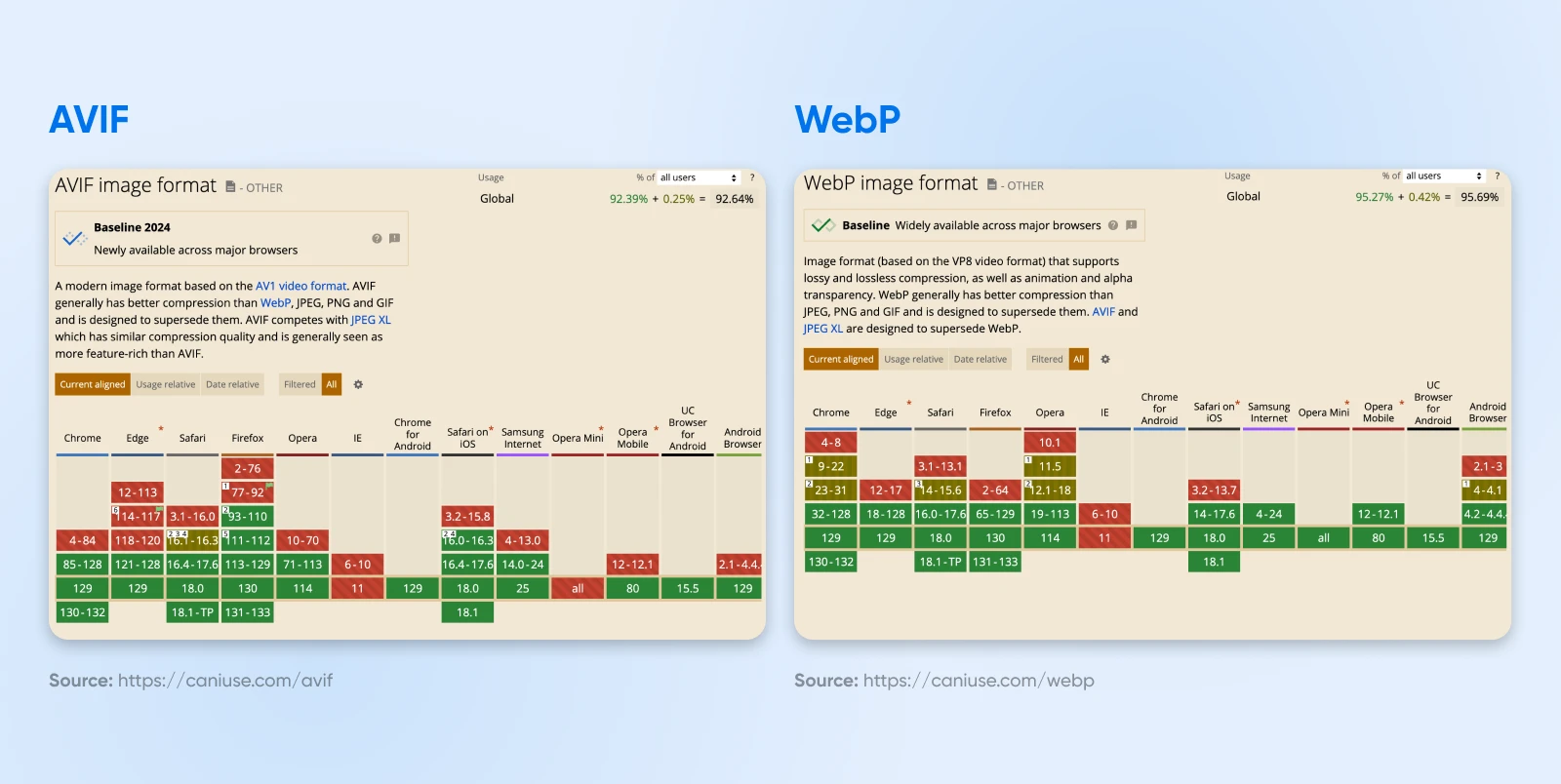
However, as of 2024, the Can I Use website shows that both AVIF and WebP are available on all major browsers.

Since AVIF has all but closed the gap, we’ll call this one a tie. That said, it’s important to know that WebP is still the more widely recognized and used format. As such, you’ll probably continue to see it named as the most browser-compatible option for a while, impacting its ranking across several other factors we’ll compare today.
2. Speediest Load Time: AVIF
As we touched on, and you’ve certainly experienced both as a website owner and user, the speed at which a website loads plays a huge role in how well it performs. This is even more important for visitors using handheld devices, who are likely on the go and ready to take action.
Reducing the size of all elements of a web page, especially images, can significantly improve load times.
AVIF has a clear advantage over WebP here. Generally speaking, AVIF images are 50% smaller than JPEG images, while WebP images are 30% smaller than JPEG.
This difference in size can be chalked up to how each file format handles compression. WebP is working with the VP8 video codec compression method, while AVIF compression is based on the AV1 video codec, a more modern option.
While all that tech jargon is nice to know, here’s the key takeaway: AVIF files are smaller, which will help your website load faster.
3. Superior for Lossless Compression: WebP
OK, so compression isn’t everything; the quality of the compressed image still matters!
Here’s something interesting: AVIF does support lossless compression (AKA file size reduction) with little to no data or quality loss. However, during this process, some experiments have found that it doesn’t reduce the file size as much as the WebP format.
So, when you want the most compressed graphic with the highest quality, particularly one without text, WebP is the way to go.
4. Best When Lossy Compression Is OK: AVIF
On the flip side, in lossy situations (when max compression is needed and some quality can be conceded), the AVIF format can maintain slightly higher quality than WebP, while still greatly reducing file weight.
Got graphics you need to compress but can’t sacrifice clarity? Think photos, images containing text, etc. Try out the AVIF format for these.
5. Top Choice for Photography: AVIF
Related to what we just discussed, when it comes to featuring digital photography on your website, AVIF is the winner.
This is for a few reasons.
First, the more efficient compression algorithm makes for very lightweight images, without sacrificing quality. Also, AVIF supports a higher bit depth (or number of unique colors) than WebP. So, work with AVIF when you want to keep your photos at their most sharp, detailed, and true to color.
6. Easiest To Edit: Tie
The truth is that WebP is supported by most if not all popular photo editing tools, while AVIF isn’t. Yet. This gives WebP an edge when talking about ease of editing.
However, the features of the AVIF image format that we’ve already discussed help it retain a little more quality when edited. A counterpoint in this column.
So while AVIF files might be slightly more favorable for editing, that only matters if you have software that works with them! Therefore, we’re calling ease of editing a tie.
7. Ideal for Social Media Sharing: WebP
Go ahead and scroll on LinkedIn or Facebook and tell us this: Do posts with graphics tend to catch your eye more often? We know they do for us!
Today, posting high-quality images is essential for social media engagement when you’re competing with thousands (if not millions) of other businesses for attention.
The file format that’s ideal here comes back around to compatibility. While AVIF may generally reign supreme in loading speed, if the platform doesn’t support the image type, it won’t load at all! For example, Facebook’s parent company, Meta, supports WebP images in ads, but not AVIF.
WebP still has broader browser and platform support, which gives it the upper hand when choosing which file format to use for images you’re going to share on social (for now, anyway).

The Verdict: When To Choose AVIF vs. WebP
With photos, graphics, and general imagery being some of the most central elements of web design, it can feel daunting choosing the right file type for your website.
To be honest, we don’t think you can really go wrong with either AVIF or WebP. The one you choose will simply depend on your priorities —and you can always change your mind in the future!
But if you find yourself frozen with indecision, we’ll break down our basic thoughts on when to choose AVIF and when to go with WebP.
When Image Is Everything: Choose AVIF
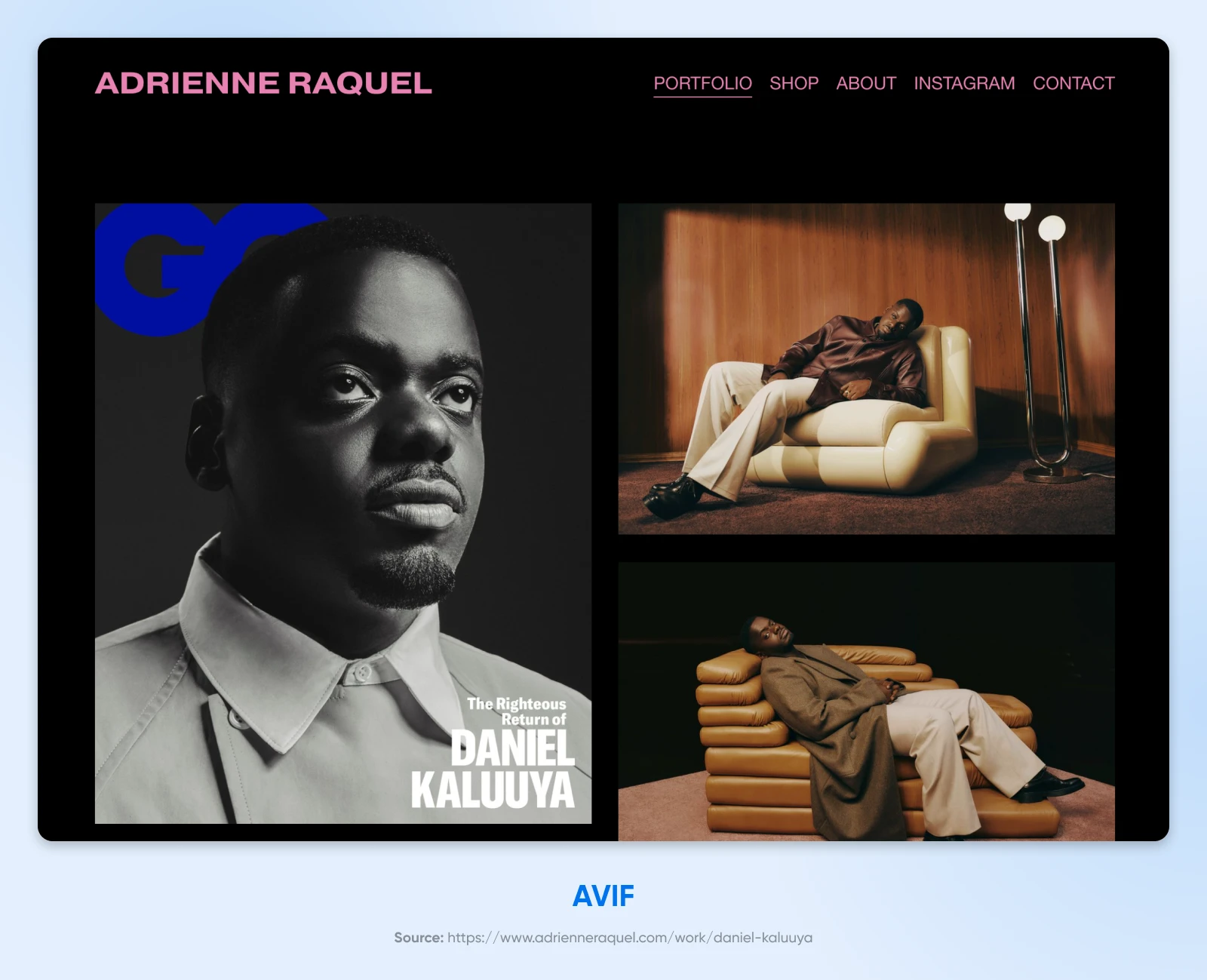
Overall, the AVIF image format is ideal for really high-quality visuals such as photos, digital art, and graphic design that need to be readable no matter what. That makes it the perfect fit for a website where you need large, but still beautiful, images to load quickly and make an unforgettable first impression.
For example, a portfolio site in a highly-visual industry, a marketing website for a photography business, or an e-commerce site that requires super-detailed photos of your offering (Maybe you sell high-end custom car body kits? Cool!).
AVIF is the way to go for sharp images that still load quickly and don’t compromise the user experience.

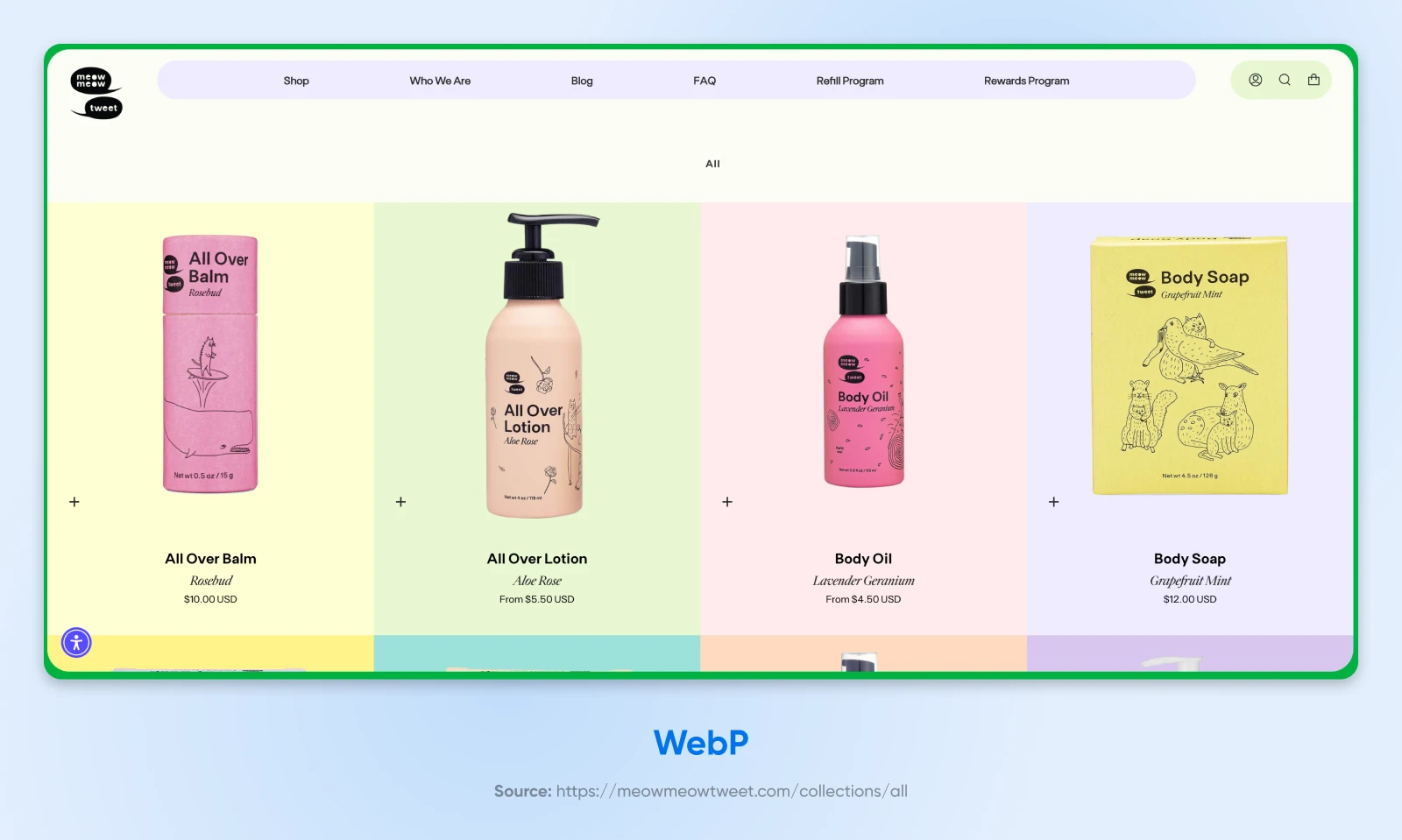
When Versatility Is Key: Choose WebP
Truthfully, most website types: from your local services businesses to your online boutiques, one-page freelance dossiers, straightforward e-commerce platforms, and beyond — can safely use WebP images.
This is because this format plays nicely with a range of graphic types, including most images as well as illustrations, logos, animations, and more. And, it does it all at an ideal file size for quick loading.
Plus, there’s no beating the fact that this format is still the more widely recognized of the two, giving it a slight but solid advantage across browsers, platforms, editing tools, and designers.

Now that you know all about how to choose and use the right file formats depending on your needs and wants as a small business website manager, let’s talk about how can you actually put that information to use.
Whether you need to convert, compress, edit, or set up your website to handle everything imagery, here are some great tools at all price ranges to get you going with image optimization.
WordPress Plugins
1. Optimole is a paid WordPress plugin that handles pretty much all things imagery for WordPress sites: from automatic optimization to resizing, cloud storage, smart loading, and more. Packages begin at $19.08/month, billed annually.
2. From matt plugins comes both the free Converter for Media plugin that handles conversions to WebP as well as the paid ($50/year) Converter for Media PRO that extends functionality to handle AVIF conversions as well.
Compression Tooling
3. Kraken.io is a popular, powerful, and quick option for compressing and otherwise optimizing website imagery. If you’re adding new graphics regularly, a subscription may be the right choice for you (starting at $50 per year).
4. For more sporadic users, check out ShortPixel’s free image compression platform, or their website checker that helps you identify areas for improvement.
Conversion Apps
5. Image and video platform Cloudinary offers both an Image to AVIF tool and Image to WEBP tool to quickly change over your file format —for free!
6. Picflow’s free Image Converter tool quickly converts between most modern image types, including AVIF and WebP.
Resizing and Editing Software
7. AVIF Studio is a free Chrome extension (and website) that you can use to resize, edit, and annotate graphics in plenty of formats, including AVIF, WebP, JPG, PNG, and ICO.
Choose Your Player: AVIF or WebP
When it comes to modern image formats, AVIF and WebP both have a lot to offer.
AVIF truly excels in quality and speed, making it the perfect format when stunning visuals and perfect loading are the focus.
But that’s not to overlook the value of WebP, which lies in its versatility, perfectly tuned compression vs. quality balance, and worldwide recognition.
While we hate to rely on the old “it depends” adage…choosing between AVIF and WebP really does depend on your website’s needs and your preferences!
If you still can’t decide, or are looking for a little help with all things website-related, that’s a request we can easily answer.
DreamHost’s pro services team covers the entire gamut of small business website operations, from getting it off the ground with design and development to keeping it running smoothly with ongoing hosting and management.
Whatever you choose, we’re always ready to help.
Did you enjoy this article?