[ad_1]
401 – Unauthorized is the internet equivalent of a “Restricted Entry” sign at a posh nightclub. Sure, it may help you keep away some unsavory visitors. But it can also turn away legitimate customers while making you look like a snob.
Worse still, 401 errors are often caused by reasons that have nothing to do with the visitor, making them extra frustrating to encounter. But not to worry! Here are a few simple steps you can take as a website owner to troubleshoot the 401 error before it starts impacting your website’s trust.
The 401 Unauthorized error is an HTTP status code indicating that the client is not authorized access to the requested resource.
What that actually means: 401 – Unauthorized is an authentication error, which means that the web page you are trying to visit is password-protected, and you don’t have the correct permissions to access it. This can happen when the user enters a wrong password or when there’s a restriction on accessing the web page from the user’s geographic location.
Of course, 401 errors can also be false positives, meaning that the error can occur even when the visitor has the right credentials to log into a website. It may even occur when the web page isn’t supposed to be password-protected at all. For example, it can be caused by a jittery firewall, a troublesome plugin, or an uncooperative extension added to your website.
You may notice the 401 error as one of these messages popping up in your browser window:
- 401 Authorization Required
- 401 Unauthorized
- HTTP 401 Error – Unauthorized
- Access Denied
- HTTP Error 401

401 errors occur when a web browser has trouble authenticating the visitor’s login credentials with the website’s server. Here are a few common causes why that might happen:
- Error or typo in the website’s URL.
- Outdated cookies or browser cache.
- IP address restrictions on-site access.
- Errors in server configuration.
- Incompatible plugin or website theme.
- Incorrect login attempts by the user.
401 errors are normally client-side errors, meaning they can often be fixed by clearing your browser’s cookies or inputting the correct password. However, server-side issues like plugins and firewalls can also cause these errors, making it very important for site admins to be aware of potential conflicts.
But these are all surface-level explanations. If you want to know what causes a 401 error, you must understand how authentication works in web development.
When a client (i.e., a web browser) requests access to a protected resource on a website, the website will need the client to provide some form of valid authentication. These credentials could be in the form of API keys, a username and password, digital certificates, or something else — depending on the authentication scheme used by the site.
The website then processes the authentication credentials to verify their validity. This could involve checking the credentials against a stored database of users and passwords, contacting an external authentication provider, or performing some other form of validation.
If the authentication is successful, it returns a 200 status code, and the website will generate a session token for the client. This identifies the authenticated client and tracks the client’s interactions within the website. The session token is often stored in a cookie in the client’s browser or as a header in any subsequent requests.
However, if the authentication is unsuccessful, the website will return an HTTP error message, such as the 401 error code. The 401 error message typically includes a WWW-Authenticate header, which explains how to authenticate with the server in the user’s browser. This header can include more context about the 401 error, such as the type of authentication required (e.g. Basic, Digest, or OAuth).
How to Diagnose the 401 Error as a User or Administrator
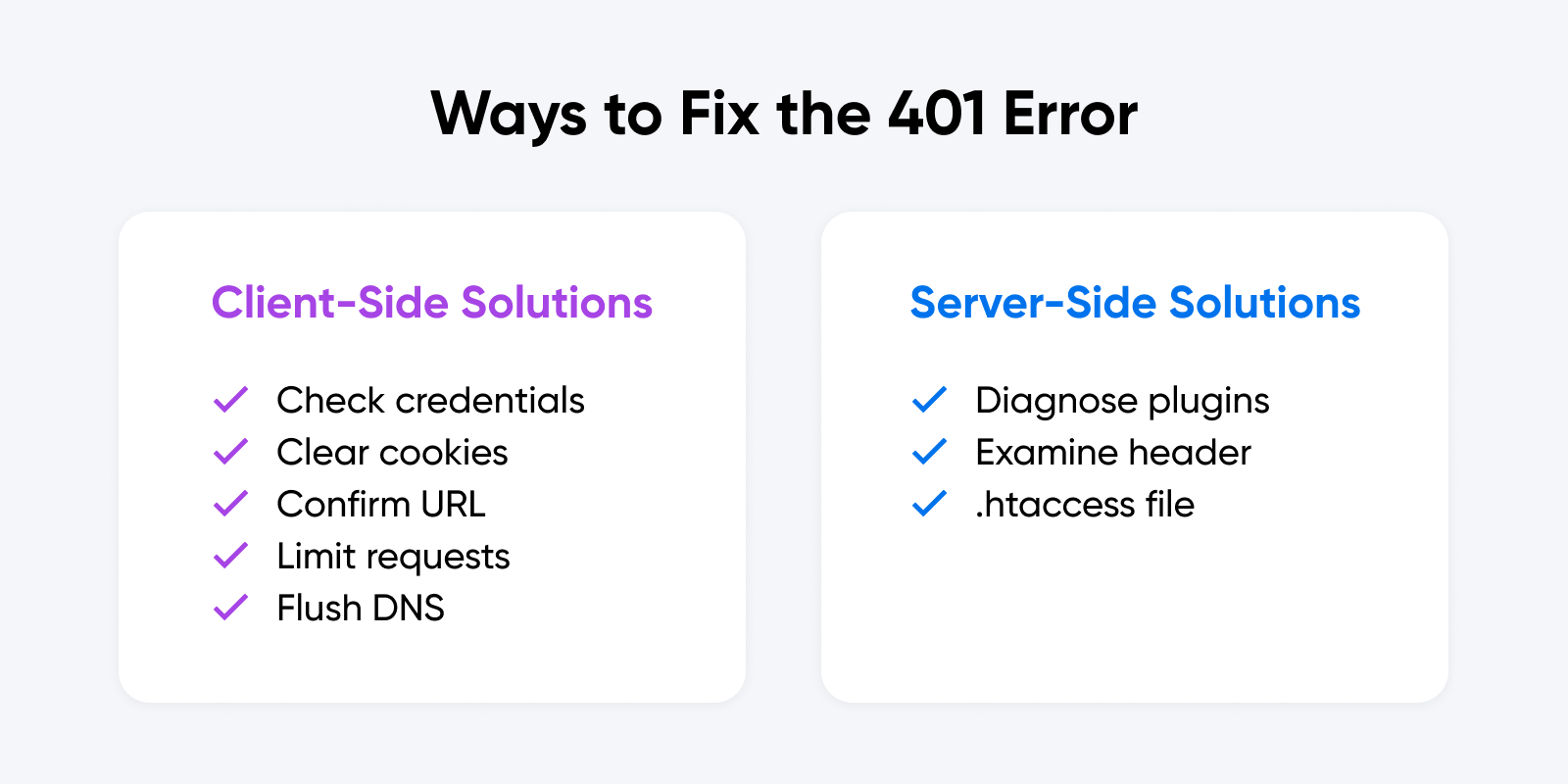
401 access control errors are pretty common when logging into a membership site or accessing a protected web page. Luckily, they are also very easy to fix most of the time. Here are a few things you can do to address this error, both as a website visitor and a web administrator:
Client-Side Solutions
401 error pages are sometimes caused by client-side issues like login credentials or even the web browser used to access your website’s password protection system. These can be fixed with a few simple steps from the visitor’s end:
- Check User Credentials: Make sure you entered the correct username and password combination. Double-check your authentication credentials for the slightest typo. Remember, usernames and passwords are case-sensitive.
- Clear Browser Cookies: If the website uses cookies for authentication, the error may be because of invalid or expired cookies. Normally, cookies have an expiration date or just expire when the browser is closed. If you’re having trouble accessing a website, clear browsing data by following the instructions for your specific web browser to help solve the issue.
Cookies
Cookies are pieces of data sent to a user’s computer or mobile device by a web server. They are then stored on the user’s device. Cookies can be used for authentication, identification of a user session, personalization of web content, or collecting information about the use of a website.
Read More
- Verify URL: Make sure the URL you’re trying to access is correct and up-to-date. Otherwise, the DNS server may not be able to find the website and instead return the 401 error. If you’re following a link from another website, it’s quite possible that the link is using the wrong URL.
- Rate Limiting: If the website server is rate limiting requests from the same IP address, this can lead to a 401 Unauthorized Error. Make sure that you don’t exceed the number of login requests allowed by the server. The limit is often indicated in the login form.


DNS Flushing
What is DNS?
The Domain Name System (DNS) protocol keeps records of which domain names correspond to specific IP addresses. This system enables you to browse the web by typing in regular URLs instead of IP addresses.
Read More
DNS Caches help improve loading speed and website performance when browsing the internet, but they can sometimes become corrupted and result in an authorization error when accessing specific web pages. Fixing this is as easy as flushing (clearing) your DNS server, which can be done a few different ways:
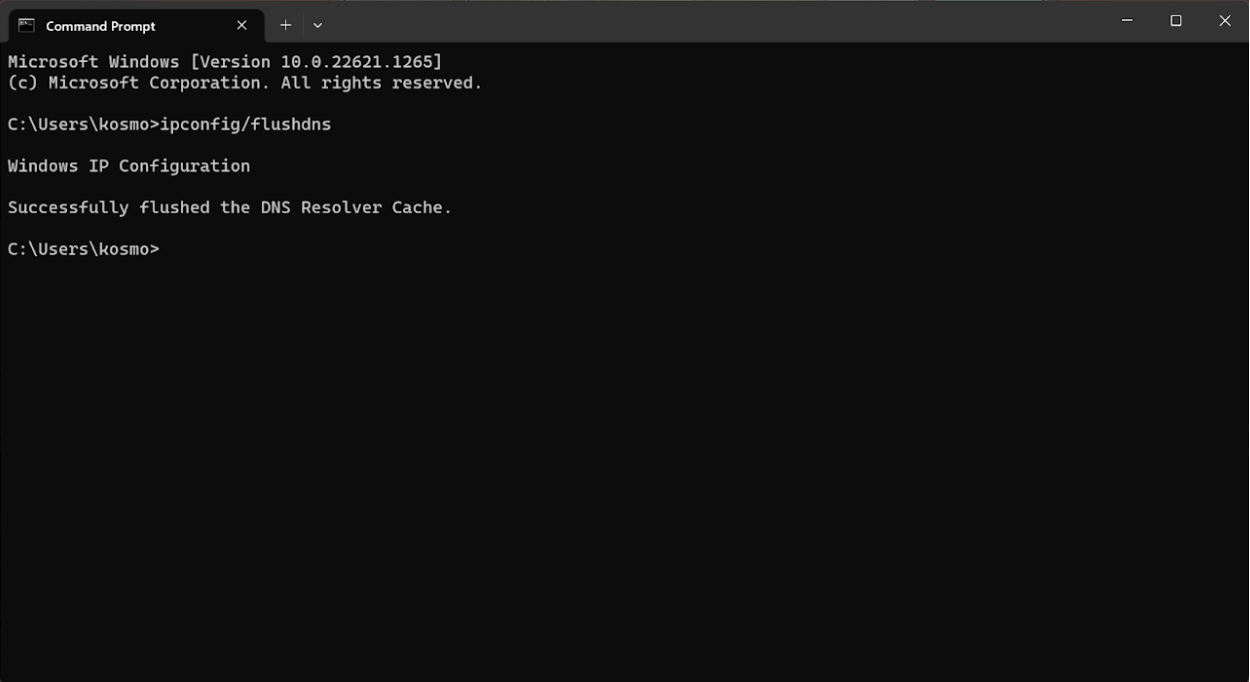
Windows: To flush your DNS on Windows 10/11, follow these steps:
- Open the Command Prompt by pressing Windows+R and typing “̌cmd” (without quotes) into the Run dialog box.
- Now type in the command “ipconfig/flushdns” inside Command Prompt.
- If you are a Windows PowerShell user, you can do this by opening PowerShell and typing in “Clear-DnsClientCache” (without quotes).
- This will flush the DNS and clear all the records from the local DNS cache.
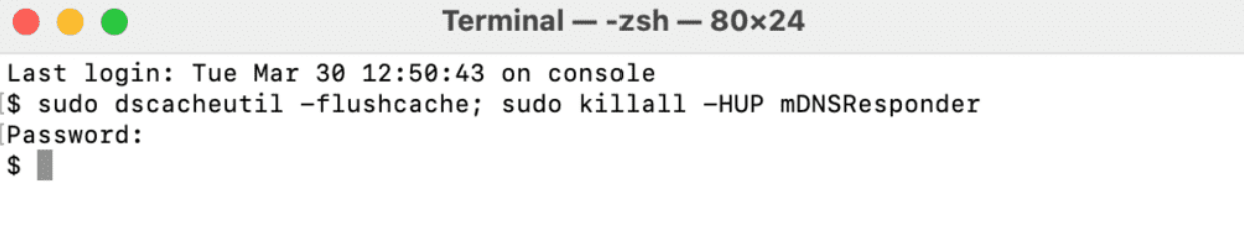
MacOS: If you’re using a Macbook or iMac, you can flush your DNS cache using Terminal.
- Open Terminal on your Mac by using Spotlight Search or pressing Command+Space and typing Terminal into the search box.
- Inside Terminal, type in “sudo dscacheutil -flushcache;sudo killall -HUP mDNSResponder” (without quotes).
- Your DNS cache has now been flushed on your Apple computer.
Google Chrome: If you’re using Google Chrome, the browser has its own DNS cache that’s independent of the Operating System (Windows or Mac). To clear Chrome’s DNS cache:
- Type “chrome://net-internals/#dns” into the address bar.
- Now, click on the “Clear host cache” button to clear your DNS records.

WordPress Plugins
Plugins are a staple for WordPress websites, but they can sometimes also cause errors if configured improperly. This can happen when the plugin contains code that creates a website security issue or conflicts with the platform’s core functionality.
So, what can a site admin do to fix this issue? Well, the first step is to identify which plugin or plugins are causing the issue. Usually, this can be done by disabling each plugin one-by-one and checking if the error still appears. Once the plugin causing the issue is identified, you can either update, reconfigure, or permanently remove it. Common culprits may include:
- CDN services like Cloudflare and KeyCDN.
- Web firewalls like Sucuri and Wordfence.
- Poorly built WordPress themes.
Follow these simple steps to enable or disable plugins on your WordPress site:
- First, log in to your WordPress dashboard.
- Click on the “Plugins” option in the left-hand menu.
- Find the plugin you want to enable or disable and click on the “Activate” or “Deactivate” button below the plugin name.
- If you want to disable multiple plugins at once, check the box next to each plugin and select “Deactivate” from the “Bulk Actions” drop-down menu.
- If you want to enable multiple plugins at once, check the box next to each plugin and select “Activate” from the “Bulk Actions” drop-down menu.
In some cases, it is also possible to fix the issue by disabling or reconfiguring specific settings within a plugin. For example, if your website uses a caching plugin, it’s worth trying to clear the cache and check if the error still appears.
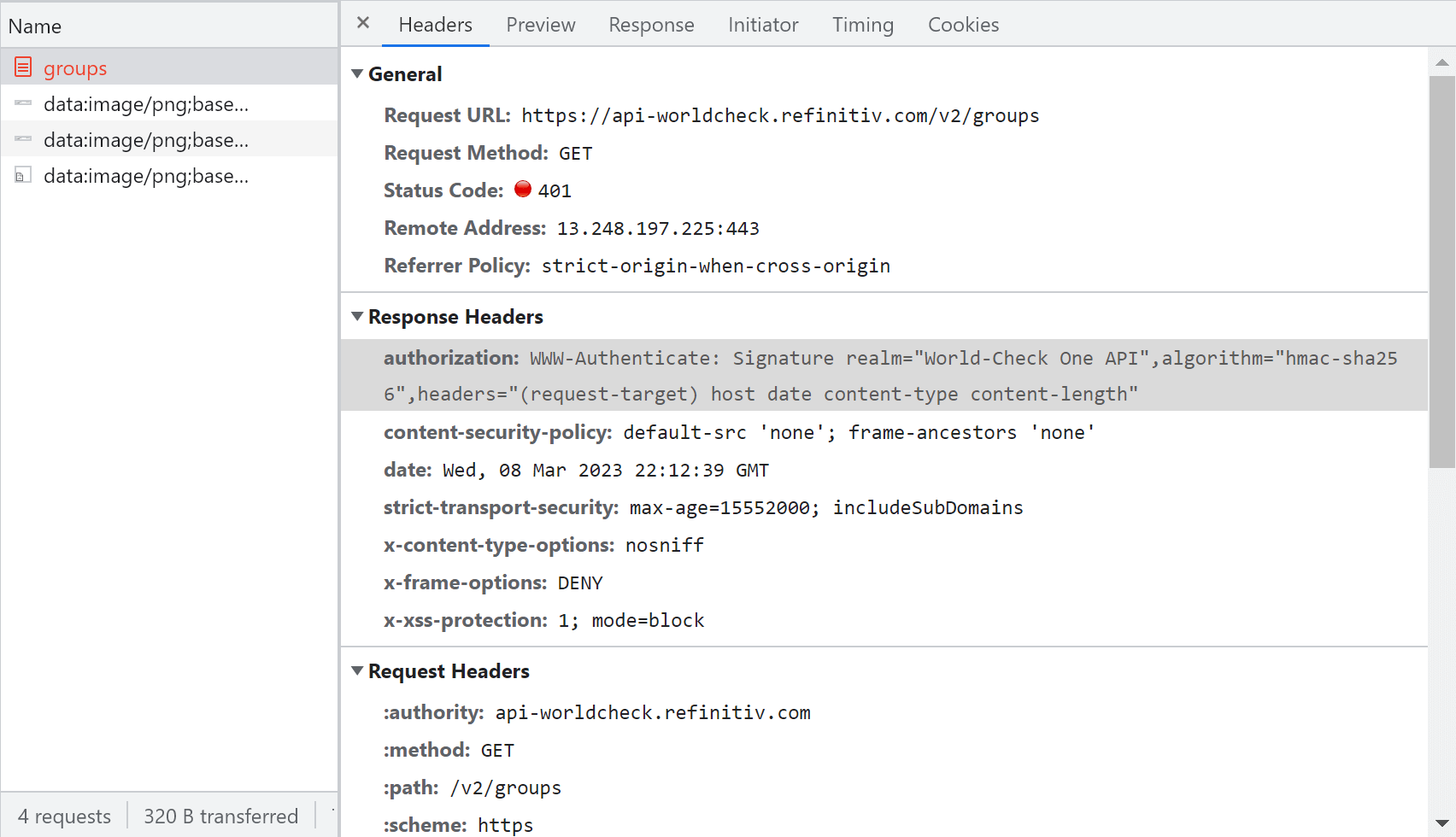
In a few rare cases, 401 errors can result from a server error. You can find out more about this by looking at your WWW-Authenticate Header.
The WWW-Authenticate Header is a response header sent by the server that contains information on the authentication methods supported by the site. This header helps the user’s browser decide which authentication protocol to use when requesting data from the server.
The header is also used to send additional information about the authentication process. This may include the domain being protected by the authentication scheme, or the algorithm used by the server.
To check the WWW-Authenticate Header, open Chrome, navigate to the URL causing the 401 error, and right-click anywhere on the page. From the drop-down menu, select ‘Inspect’. This will bring up the Developer Tools window.
Select the Network tab once inside the Developer Tools window. Here, you’ll see all the requests the browser sends when loading the page. If the response from the server contains a WWW-Authenticate header, it will be visible in this tab.
By inspecting the WWW-Authenticate header, you can get a better understanding of the authentication process used by the server. Next, check that the response was sent and identify what authentication scheme was used to send it. That’ll help you narrow down the problem before looking for a specific solution. Here are a few authentication schemes found in the WWW-Authenticate Header, along with descriptions of how they work, for reference:
- Basic: This scheme uses a base64-encoded username and password separated by a colon. This is considered the least secure authentication method and should only be used over HTTPS.
- Digest: This scheme uses a challenge-response protocol to authenticate clients. The server sends a nonce value to the client, which the client uses to create a response based on the username, password, and request information.
- Bearer: This scheme is used for OAuth 2.0 authentication. The client receives a token from the server, which it uses to authenticate subsequent requests.
- Negotiate: This scheme is used for Kerberos authentication.
- AWS4-HMAC-SHA256: This authentication scheme is used to authenticate requests to Amazon Web Services (AWS) using an AWS access key and a secret access key.
- Token: This scheme is used to authenticate with a token-based system.

.htaccess File
If you’re experiencing a 401 error on your website, one possible cause could be an issue with your .htaccess file. The .htaccess file is a configuration file used by Apache web servers to control access to your website’s directories and files. Here’s how to check your .htaccess file for causes of a 401 error:
- Connect to your website’s server using an FTP client or file manager.
- Navigate to the directory where your .htaccess file is located. This is usually the root directory of your website.
- Download a copy of your .htaccess file to your computer.
- Open the .htaccess file in a text editor (like Notepad++) and look for any lines that specify access controls or authentication requirements. Specifically, you’ll want to look for the following parameters: AuthUserFile, AuthName, AuthType, and Require.
- Check that the access controls or authentication requirements specified in the .htaccess file match the settings you intend to use for your website. For example, if you have recently updated your website’s authentication mechanism (AuthType), you may need to update the corresponding settings in your .htaccess file as well.
- Save the changes to your .htaccess file and upload it back to your website’s server.
- Test your website to see if the 401 error has been resolved.
HTTP response codes offer little context on their own, which makes them troublesome to navigate without the proper technical assistance. It’s part of the reason why DreamHost offers 24/7 support to help you troubleshoot downtime on your website and domain.
If you’re having trouble diagnosing or fixing a 401 error on your website, you can try contacting your hosting provider for support. It’s also possible to contract a technical expert, such as a web developer, for help with the issue.
401 errors can be jarring for the end user, but they are often an easy fix. If you’re contacted by someone unable to access your website due to this error, walk them through the common client-side solutions before looking into any potential server issues, such as WordPress plugins or the WWW-Authenticate header. If you’re still having trouble, you can always bring in some technical help to diagnose the issue.
Did you enjoy this article?
[ad_2]